Algorithm
display flex5, align-items align-content , 아이템 정렬 방법
태인킴
2021. 3. 17. 21:58
반응형

display : flex 에서 교차축을 기준으로 item을 어떻게 정렬 할까요?
1. align-items
align-items 속성은 교차축을 기준으로 item 을 정렬 하는 방법 입니다.
교차축은 'flex-direction : 값' 의 값의 반대 가 되는 축을 의미 합니다.
비슷한 속성인 align-content를 기본값으로 설정 해야 사용 할 수 있습니다.

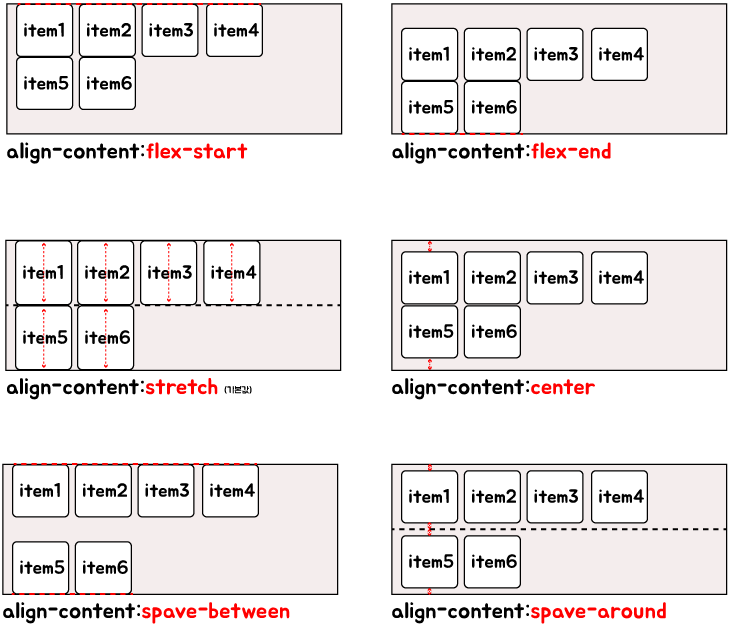
2. align-content
align-content 속성 또한 교차축을 기준으로 item 을 정렬 하는 방법 입니다.
교차축은 'flex-direction : 값' 의 값의 반대 가 되는 축을 의미 합니다.
align-items 는 item이 1줄일 경우에 사용 합니다.
align-content 는 item이 2줄 이상일 경우에 사용 합니다. (flex-wrap: wrap로 설정하여 item이 넘쳤을 경우)

반응형