
오늘은 포토샵과 일러스트에서 폰트어썸(Fontawesome)의 아이콘(Icon)을 사용하는 방법에 대해서 알아 보겠습니다.


먼저, 폰트어썸(Fontawesome) 사이트의 방문 합니다. 그럼 'Start for Free' 버튼이나 'Download' 버튼을 클릭해 주세요.


'Desktop' 다운로드 버튼을 클릭해서 다운로드 받아주세요.


다운로드 받은 폴더를 열어 보시면, 'otfs' 라는 폰트가 들어가 있는 폴더가 있습니다.

그럼 'Windows 제어판' -> 글꼴 폴더를 열어 주세요. 글꼴 폴더가 열렸다면, 위에서 다운 받은 otfs 폴더의 있는 otf 확자장명의 파일들을 글꼴 폴더로 드래그&드랍 해주세요.

그럼, 다시 폰트어썸(Fontawesome) 사이트를 방문하여 원하시는 아이콘(icon)을 선택하고, 해당 아이콘의 작은 사이즈의 아이콘을 클릭해 주세요. 그러면, 아이콘이 복사가 됩니다.

다시 일러스트/포토샵 으로 돌아와서 '문자 도구(Type Tool)'을 선택해 주세요.

그리고 아트 보드의 대고 아까 복사 하셨던 아이콘(icon)을 붙여 넣기 해주세요. 그러면 위 그림과 같이 X 박스로 보이실 거에요.

X 박스를 드래그 하여 위 그림과 같이 블록을 잡아주세요.

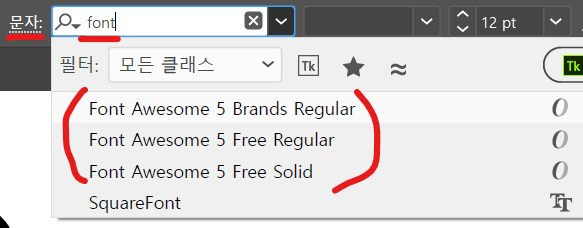
그리고 툴바의 가서 문자(Character)의 폰트 검색바의 'font' 까지만 입력 하시면, 저희가 아까 설치한 폰트어썸(Fontawesome)의 폰트 리스트가 보입니다. 여기서 방향키로 움직여서, 저희가 원하는 아이콘이 출력 되는지 확인 합니다.



그럼 이 출력된 폰트어썸(Fontawesome)의 아이콘을 각각의 오브젝트로 분리시켜 보겠습니다. 아이콘을 클릭하고 오른쪽 버튼을 클릭해서 '윤곽선 만들기' -> '그룹 풀기' -> '컴파운드 패스 풀기'를 클릭해 주세요.

그럼, 위와 같이 각각의 오브젝트들이 분리 된것을 확인 할수 있습니다.
'Photoshop_illust' 카테고리의 다른 글
| 일러스트 브러쉬 등록(연결) 해제하는 방법 (0) | 2020.12.11 |
|---|---|
| 포토샵, 일러스트 2018 CC버전 한글판을 영문판으로 (0) | 2020.11.26 |
| 포토샵 PDF 로 저장 하기 (0) | 2020.08.19 |
| 일러스트 전체 아트 보드 한번의 내보내기 (0) | 2020.08.14 |
| 포토샵 부분 모자이크 (0) | 2020.07.28 |