반응형

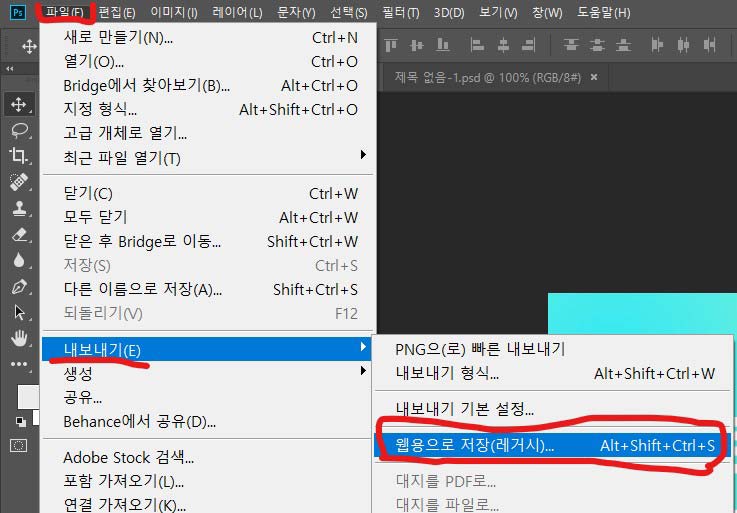
포토샵 CC에서 jpg로 출력 하는 방식은 여러가지 방법이 있습니다.
그 중에서 '웹용으로 저장'(save for web) 방법으로 jpg(jpeg)
파일의 용량을 줄이는 방법에 대해서 알아 보겠습니다.

웹용으로 저장에 들어가면 '사용자 설정'의
1. jpeg 저
2. jpeg 중
3. jpeg 고
4. png-24
로 설정 할수 있는 부분이 있습니다.

1. 결과

1. jpeg 저 = 6.95k
2. jpeg 중 = 10.4k
3. jpeg 고 = 22.3k
4. png-24 = 47.3k
결과는 어쩌면 당연한 결과 이지만 'jpeg 저' 의 압도적인 승리!
하지만, 화질을 확인 안해볼수 없겠죠?
2. 화질




상단부터 jpg저, jpg중, jpg고, png-24 순서 입니다.
확실히 화질 차이가 나는 것으로 보이시죠?
저는 블로그 포스팅시에 화질과 용량이 적당한것을 찾고 있는데요.

그래서 저는 jpg 품질 40으로 하고 사용 하고 있습니다.
png-24 보다 약간 화질은 깨지는 것을 볼 수 있지만,
용량을 생각하면 이 정도가 적당한 선이라고 생각 합니다!
그리고, '웹용으로 저장'(save for web)의 단축키는 CC버전에서 Alt + Shift + Ctrl + S 입니다!
알아두시면 편해요!
반응형
'Photoshop_illust' 카테고리의 다른 글
| 포토샵 텍스쳐(Texture) 표면/재질 표현 하기 (0) | 2020.07.03 |
|---|---|
| 일러스트 눈금자 / 안내선 단축키 (0) | 2020.06.16 |
| 일러스트, 위 첨자, 아래 첨자, 거듭제곱, log 밑일러스트, 위 첨자, 아래 첨자, 거듭제곱, log 밑 적용 하기 (0) | 2020.06.15 |
| 일러스트 크기 조절 박스 사라졌을 때 (0) | 2020.06.12 |
| 포토샵 PNG 용량 줄이는 법 (2) | 2020.04.24 |