
1. input 태그의 유효성 검사
데이터를 서버에 전송 하기 위해서 input 태그를 사용합니다.
그런데 서버에 보내기 전에 이 데이터가 서버에서 원하는 포맷과 일치 하는지 유효성 검사가 필요 합니다.
유효성 검사를 하는 방법은 여러 가지가 있습니다.
javaScript 로도 많이 하지만, 이번에는 html5의 input 속성을 이용해서 해보려고 합니다.
2. required 속성
input 태그의 required 속성을 입력해 주면 submit 버튼을 누르기 전에 어떤 데이터가 입력되어 있어야 합니다.
<form action="/login.php">
<label for="id">Username:</label>
<input type="text" id="id" name="id" required>
<input type="submit">
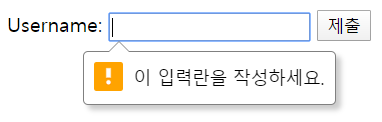
</form>만약 데이터를 입력 하지 않고 submit 을 누르면 다음과 같이 출력 됩니다.

우리에게 생소한 속성인 만큼 크로스 브라우저를 확인해 봐야겠죠!
Chrome - 5.0 IE - 10.0 Firefox - 4.0 Safari - 10.1 Opera - 9.6
버전 이상에서만 호환이 된다고 합니다.
3. oninvalid 이벤트
그럼 데이터가 input 태그의 채워 지지 않았을 때 어떻게 사용자에게 알릴 수 있을까요?
input 태그 안에 oninvalid="(script 구문)" 을 추가하여 사용자에게 데이터 작성을 요구 할 수 있습니다.
(script 구문)은 javaScript 로 데이터가 채워지지 않았을 때 원하는 로직을 입력 하면 됩니다.
<form action="/login.php" method="get">
Username: <input type="text" oninvalid="alert('ID값을 입력해 주세요!');" name="id" required>
<input type="submit" value="Submit">
</form>이 이벤트 또한 약간은 생소한 기능으로 호환성을 체크해 보셔야 합니다.
Chrome - Yes IE - 10.0 Firefox - Yes Safari - Not Supported Opera - Yes
사파리에서는 지원하지 않는다고 하니깐 ios 제품이 타겟층이라면 다른 방법을 생각해 보셔야 합니다.
또한 자바스크립트 로직을 분리하고 싶다면 다음과 같이도 사용 가능 합니다.
object.oninvalid = function(){myScript};또는
object.addEventListener("invalid", myScript);'addEventListener' 에서는 'oninvalid' 가 아니라 'invalid' 로 사용 가능 한 점 참고 하세요.
4. pattern 속성
그렇다면 데이터가 원하는 포맷을 갖추었을때는 어떻게 판별 할까요?
input 태그의 pattern="(정규표현식)" 을 사용 하여 원하는 패턴의 부합 하는지를 체크 할수 있습니다.
<form action="/login.php">
<label for="pwd">Password:</label>
<input type="password" id="pwd" name="pwd" pattern=".{8,}">
<input type="submit">
</form>이 코드를 실행해 보면 8 글자 이상의 값에서 만 submit 이 가능한 것을 알 수 있습니다.
아무것도 입력을 하지 않아도 submit이 가능한데요.
아무것도 입력 하지 않았을 경우를 막기 위해서는 required 속성이 필요 합니다.
'.{8,}' 이는 정규 표현식으로 8 글자 이상의 값이 필요 하다는 의미 입니다.
크로스 브라우저는 다음과 같습니다.
Chrome - 5.0 IE - 10.0 Firefox - 4.0 Safari - 10.1 Opera - 9.6
5. (정리) input 데이터 유효성 검사를 위해서
1. input 의 required 속성 - 데이터가 아무것도 채워져 있지 않을때 submit 을 막습니다.
2. input 의 pattern 속성 - 정규 표현식의 부합 하지 않으면 submit 을 막습니다.
3. input 의 oninvalid 이벤트 - 'required' 와 'pattern' 속성의 부합 하지 않으면 해당 스크립트가 실행 됩니다.
이와 같은 방법으로 유효성 검사를 할 수 있습니다.
또한 input 태그에서 자주 사용하는 oninput, onchange 이벤트가 있습니다.
https://coding-food-court.tistory.com/19
'Publishing' 카테고리의 다른 글
| favicon 설정 (0) | 2020.05.06 |
|---|---|
| 한줄로 말줄이기 in css (0) | 2020.05.04 |
| -- 변수 와 var() 함수 in css (0) | 2020.05.03 |
| figure figcaption 태그 (0) | 2020.04.30 |
| input label 태그 연결 (4) | 2020.04.26 |