
여러줄을 한줄로 줄여야 할 경우가 있습니다.
이럴 경우 해당 영역 만큼 글을 자르고 아무 표시도 안해주면 그 글은 거기서 끝인줄 아는 경우가 있습니다.
따라서 글 끝에 '...' 을 표시 해주어 글이 뒤에 더 있다는 표시를 해주어야 합니다.
<html>
<head></head>
<body>
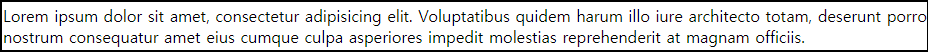
<a>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus quidem harum illo iure architecto totam, deserunt porro nostrum consequatur amet eius cumque culpa asperiores impedit molestias reprehenderit at magnam officiis.</a>
</body>
</html>

1. 글을 표시할 영역 만들기
먼저 글을 줄이기 원하는 만큼의 영역을 설정 해야 합니다.
그래야 해당 영역 만큼만 글을 표시해 줄수 있습니다.
그렇게 하기 위해서는 먼저 width를 정해줘 있어야 합니다.
만약 출력해주는 태그가 display : inline 이라면 display : inline-block 또는 display : block 이어야 width 를 정해 줄수 있습니다.
<html>
<head>
<style>
a{
display: inline-block;
width: 150px;
}
</style>
</head>
<body>
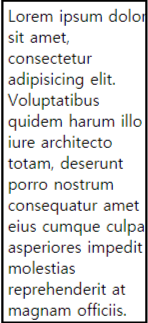
<a>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus quidem harum illo iure architecto totam, deserunt porro nostrum consequatur amet eius cumque culpa asperiores impedit molestias reprehenderit at magnam officiis.</a>
</body>
</html>

2. white-space : nowrap
글자를 출력해줄 영역을 만들었다면, 그 글이 길어 여러 줄에 걸쳐서 출력이 됩니다.
이 글을 한줄로 처리해 주기 위해서 white-space : nowrap 을 사용합니다.
<html>
<head>
<style>
a{
display: inline-block;
width: 150px;
white-space : nowrap;
}
</style>
</head>
<body>
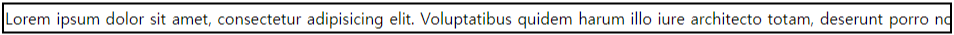
<a>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus quidem harum illo iure architecto totam, deserunt porro nostrum consequatur amet eius cumque culpa asperiores impedit molestias reprehenderit at magnam officiis.</a>
</body>
</html>

3. overflow : hidden
글을 한줄로 출력 하였다면, 이 글을 해당 영역 만큼 가려줘야 합니다. overflow : hidden 으로 설정한 width 만큼 글을 가려 줄 수 있습니다.
<html>
<head>
<style>
a{
display: inline-block;
width: 150px;
white-space : nowrap;
overflow : hidden
}
</style>
</head>
<body>
<a>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus quidem harum illo iure architecto totam, deserunt porro nostrum consequatur amet eius cumque culpa asperiores impedit molestias reprehenderit at magnam officiis.</a>
</body>
</html>

4. text-overflow : ellipsis
글을 해당영역 만큼 가려주고, 해당 영역 만큼만 출력 시켜 주었다면 뒤에 말줄임 표시를 해주어야 사용자가 뒤에 더 글이 있는지 알수가 있습니다. '...' 이런 표시가 출력되어야 합니다. text-overflow : ellipsis 를 사용 하여 만들어 줄수 있습니다.
<html>
<head>
<style>
a{
display: inline-block;
width: 150px;
white-space : nowrap;
overflow : hidden;
text-overflow : ellipsis;
}
</style>
</head>
<body>
<a>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus quidem harum illo iure architecto totam, deserunt porro nostrum consequatur amet eius cumque culpa asperiores impedit molestias reprehenderit at magnam officiis.</a>
</body>
</html>

'Publishing' 카테고리의 다른 글
| display flex (0) | 2020.05.06 |
|---|---|
| favicon 설정 (0) | 2020.05.06 |
| -- 변수 와 var() 함수 in css (0) | 2020.05.03 |
| figure figcaption 태그 (0) | 2020.04.30 |
| input 태그 유효성 검사 (0) | 2020.04.28 |