
네이버, 다음, 구글 과 같은 포털에 SEO를 만족하기 위해서는 다양한 방법들이 있습니다. 그중에서 image 를 SEO에 맞게 최적화 시키는 방법에 대해서 알려 드리겠습니다.
1. alt 태그란?
alt 태그는 시각장애인들을 위한 목적으로 만들어진 태그 입니다. 아래와 같이 img 태그의 속성으로 사용 됩니다.
<img src="" alt="해당 이미지를 시각장애인들에게 설명 하는 내용">
시각장애인들은 이미지를 볼수 없기 때문에, alt 태그의 적혀 있는 내용을 보고, 스크린 리더기가 alt 태그의 내용을 음성으로 읽어주게 됩니다. 따라서, 저와 같은 블로그를 운영하시는 분들은 alt 속성을 img 태그의 꼭 넣어 주시는 것이 좋겠죠. 그리고 구글 SEO(검색엔진) 또한, 시각장애인을 배려한, alt 태그를 사용한 문서(글)을 더 좋아합니다. 그러면 상위 노출에도 더 유리 하겠습니다. 하지만, 만약에, 꾸미기 용도에 무의미한 이미지를 삽입한 경우에는, alt 태그는 비워주시는 것이 좋습니다.
2. 티스토리(블로그) alt 태그 적용
그러면, 티스토리를 운영하는 경우에는 alt 태그(속성)을 어떻게 적용 해줄까요?

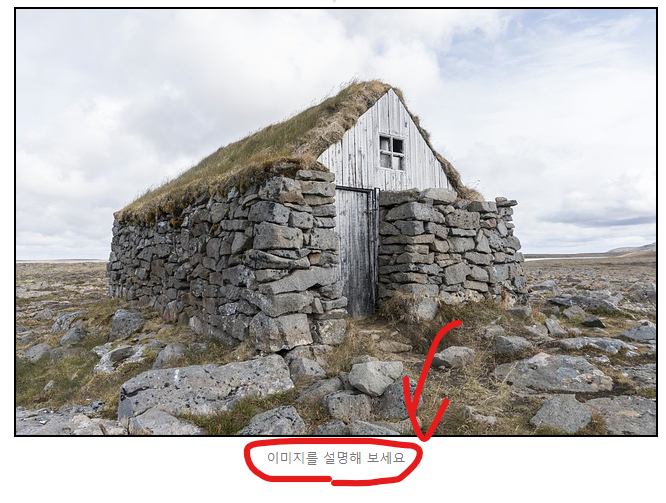
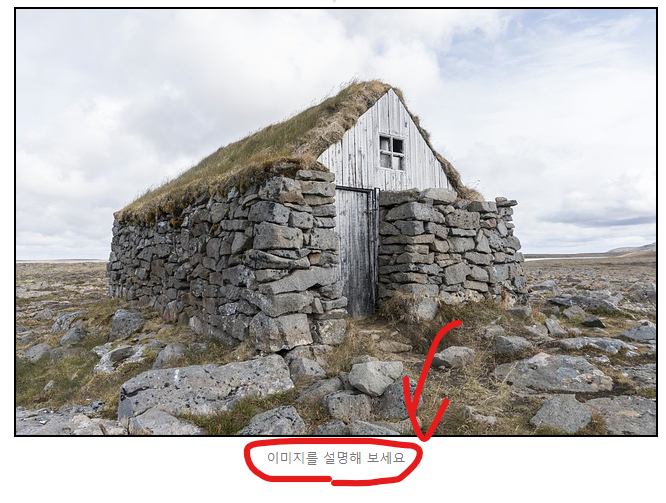
저는 당연히, 이미지 밑에 "이미지를 설명해 보세요" 라는 문구에 글을 적으면, alt 태그(속성)이 적용 되는줄 알았습니다. 하지만, 개발자 도구를 통해서, 소스코드를 보면 적용이 되지 않는것을 알수 있습니다.
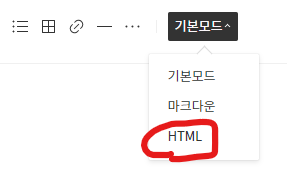
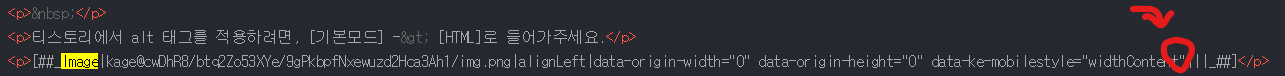
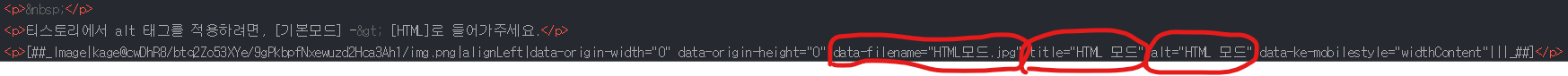
먼저, 티스토리에서 alt 태그를 적용하려면, [기본모드] -> [HTML]로 들어가주세요.

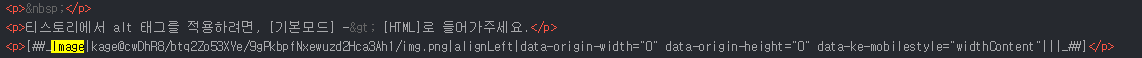
[Ctrl] + [F]를 눌러, 'image' 라고 검색해주세요. 그러면 아래와 같이 ##_Image 라는 것들이 있습니다.

그러면, ##_Image 라는 태그에서 가장 마지막 큰따옴표(")를 찾아주세요.

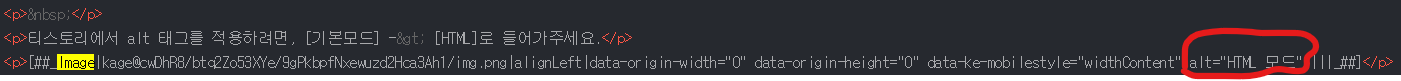
가장 마지막 큰따옴표("), 뒤에 alt="해당 이미지에 대한 설명" 을 넣어주세요.

위에서 설명드린, 티스토리의 "이미지를 설명해 보세요" 라는 부분은 적용해보시면 아시겠지만, figcaption 태그의 내용으로 들어가는것을 알수 확인 할수 있습니다. 저 부분에 쓴 내용이 title 속성으로 반영된다고 하시는 분들 있는데, title 속성에 반영되지 않습니다.

figcaption 태그는 시멘틱 태그로써, figcaption 태그의 내용은 아래 글에서 확인 하실수 있습니다.
figure figcaption 태그
1. 시맨틱 태그 시맨틱 태그는 사용자가 아닌 브라우저와 개발자에게 그 태그의 의미를 전달 하는 것 입니다. 시맨틱 태그 중 태그는 그 영역이 웹사이트에서 헤더라는 의미를 전달 합니다. 태그
coding-food-court.tistory.com
3. img 태그의 title 속성
img 태그의 title 속성은 시각장애인이 아닌, 일반인들에게도 이미지를 설명하는 태그(속성) 인데요. title 속성을 넣어 주면, 아래 그림과 같이, 이미지 위에 마우스를 hover(올려두고, 기다리다) 상태에서 title의 내용이 툴팁 형태로 보이는 속성 입니다. 이 또한, SEO 로직과 관련이 있다는 이야기가 있습니다.

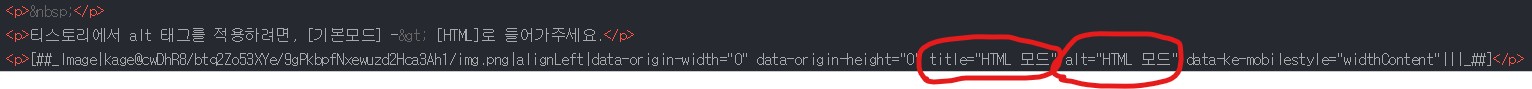
만약img 태그의 title 속성을 넣고 싶으신 분들은, alt 태그를 넣는 것 처럼, alt 태그 앞에, title="이미지 설명"을 넣어 주시면 되겠습니다.

4. image 의 파일 네임(file name) 넣어주기
혹시, 파일 네임(file name)도 바꿔주고 싶다면, 이 역시도 alt 태그와 같이 data-filename="파일명.확장자" 이렇게 넣어주시면 되겠습니다. 가끔, 어떤 포털에서는 파일명의 '화면 캡처', '스크린샷' 과 같은 파일명을 SEO가 싫어한다는 이야기가 있습니다. 그래서 저는 파일명 또한, 이런식으로 바꿔주려고 합니다.

'Publishing' 카테고리의 다른 글
| 무료 호스팅 하기 - 깃허브 (0) | 2021.11.27 |
|---|---|
| 모바일 환경에서 스크롤이 작동하지 않을때(overflow) (0) | 2020.06.28 |
| a 태그 href 기능을 막는 방법 (0) | 2020.05.16 |
| img 태그의 before, after를 삽입 할수 없어요 (0) | 2020.05.14 |
| WebStorage API (0) | 2020.05.13 |