HTML, CSS, 자바스크립트 등 퍼블리싱 기술들을 배우다 보면, 무료로 호스팅을 해보고 싶을 때가 있습니다. 그리고 직접 운영을 해봐야 퍼블리싱 실력도 향상할 수 있겠죠? 이번에는 Github이라는 플랫폼을 활용해서 무료로 서버에 나의 html, css, 자바스크립트 코드들을 호스팅 할 수 있는 방법에 대해서 포스팅 해보겠습니다. 먼저 깃허브 계정이 없으신 분들은 만들어주시고, 아래 절차대로 따라해주세요.
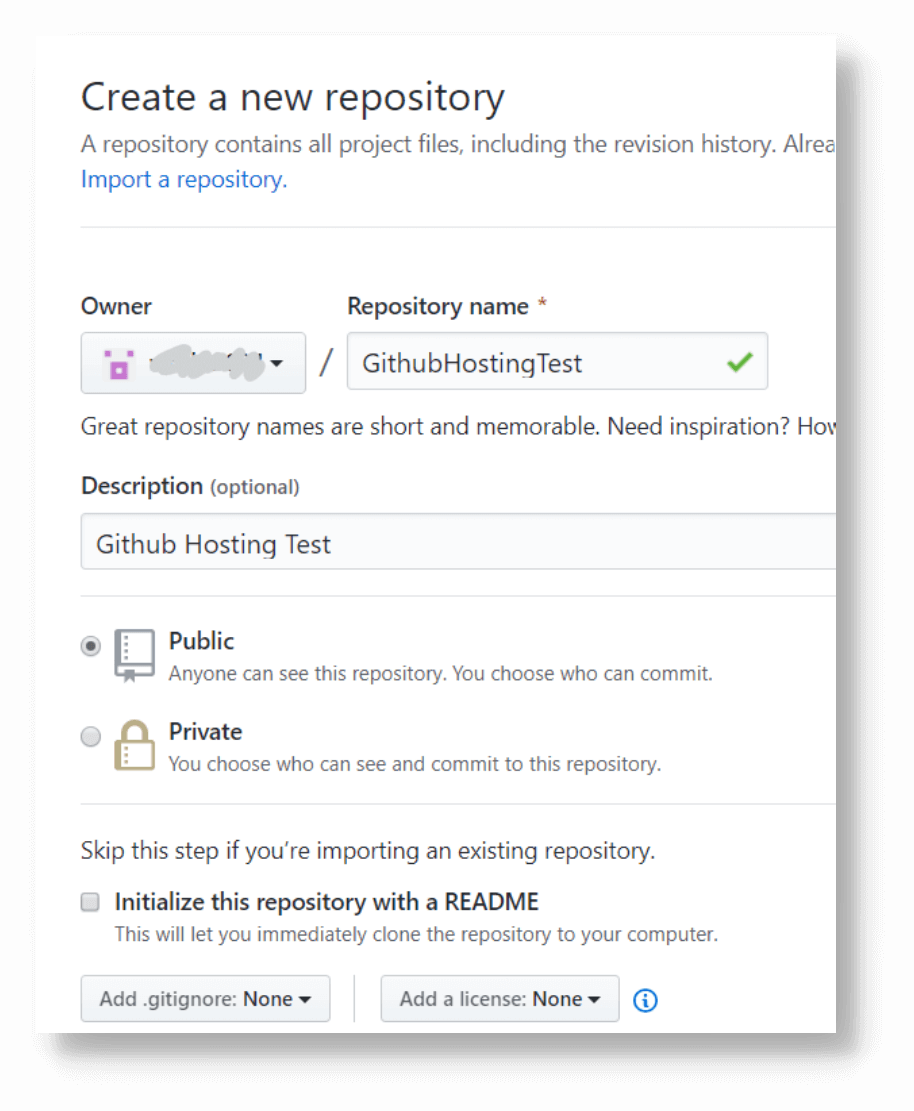
1. github으로 Repository 만들기
github으로 리파지토리를 만들어주세요. 그리고 이 리파지토리 안에 호스팅 할 소스코드들을 넣어주고 설정을 변경해주면, 깃허브로 호스팅 할 수 있습니다.

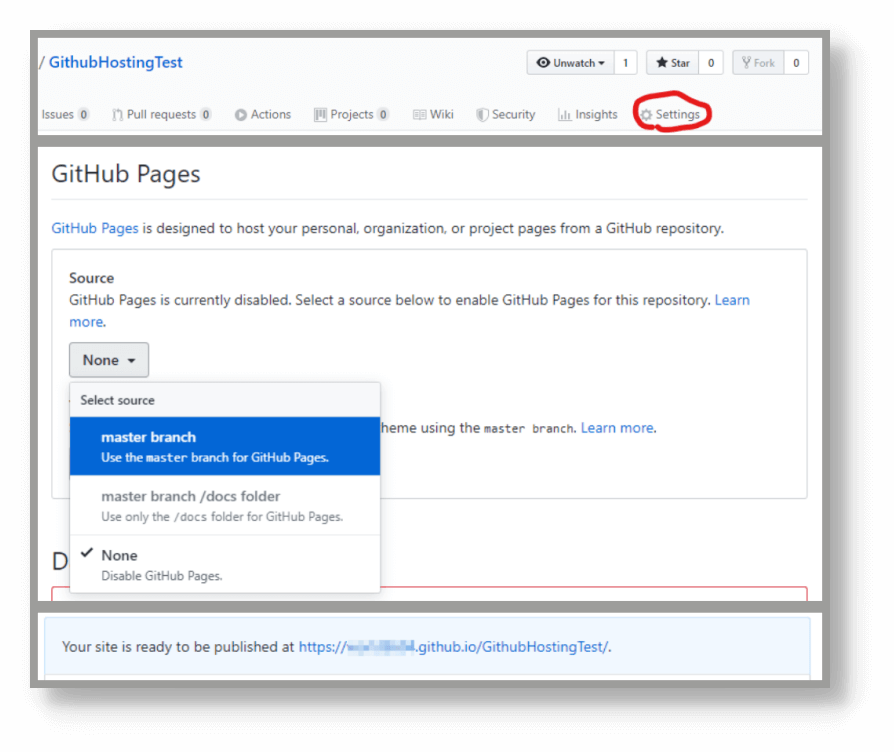
2. Github Pages 설정 변경
깃허브에서 리파지토리를 만들고 나서, 해당 리파지토리에서 설정을 변경해 줍니다. [Settings] -> [Github Pages] -> [Source]에서 'None' -> 'master branch'로 수정해 주세요. 그럼 "Your site is ready to be published at 'https://(깃헙계정).github.io/(repository 이름)'" 이라는 메세지가 뜹니다. 그러면 'https://(깃헙계정).github.io/(repository 이름)' 이 주소를 브라우저에 입력해보면 홈페이지가 호스팅 된 것을 확인할 수 있습니다.

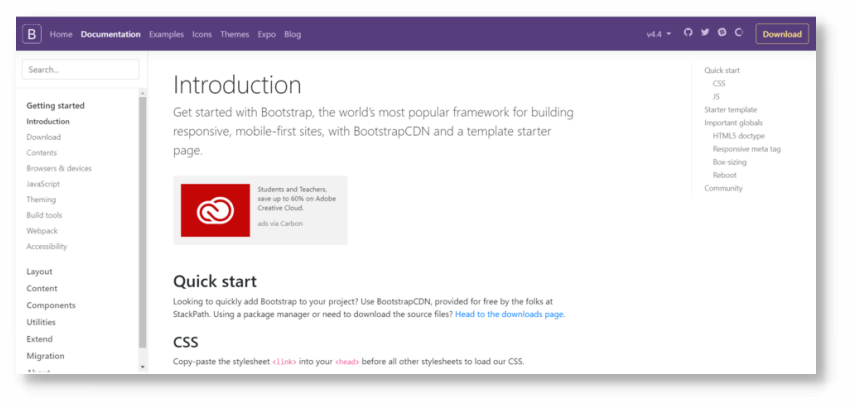
3. 부트스트랩의 매뉴얼 페이지
부트스트랩의 Documentation 페이지에 들어가 보면, github 페이지로 호스팅하고 있는 것을 확인할 수 있습니다. 부트스트랩뿐만 아니라, 타 플랫폼에서도 간단한 페이지는 깃허브 페이지로 호스팅 하고 있는 모습을 종종 볼 수 있습니다.

4. 나만에 도메인 설정하기
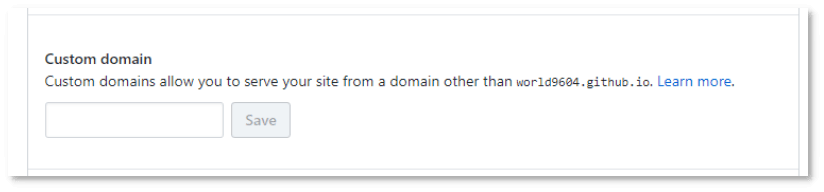
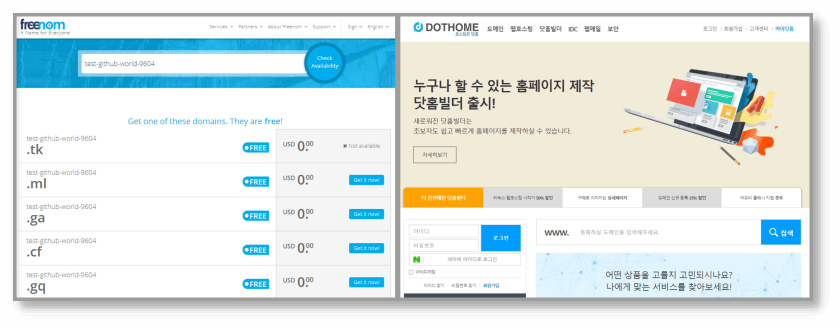
freenom이라는 사이트에서 무료 도메인을 구할 수 있습니다. 또는 dothome이나 cafe24에서 도메인을 구입하여 사용할 수 있습니다. dothome, cafe24에서 구입한 도메인 연결 방법은 이 글을 확인해 주세요. 이제, 도메인을 구입한 후, 깃허브로 돌아와 [Settings] -> [Github Pages] -> [Custom Domain]에 입력하고 Save 버튼을 클릭해주면 도메인을 설정해줄 수 있습니다.


5. 도메인을 구입한 사이트에 A레코드 ip 설정
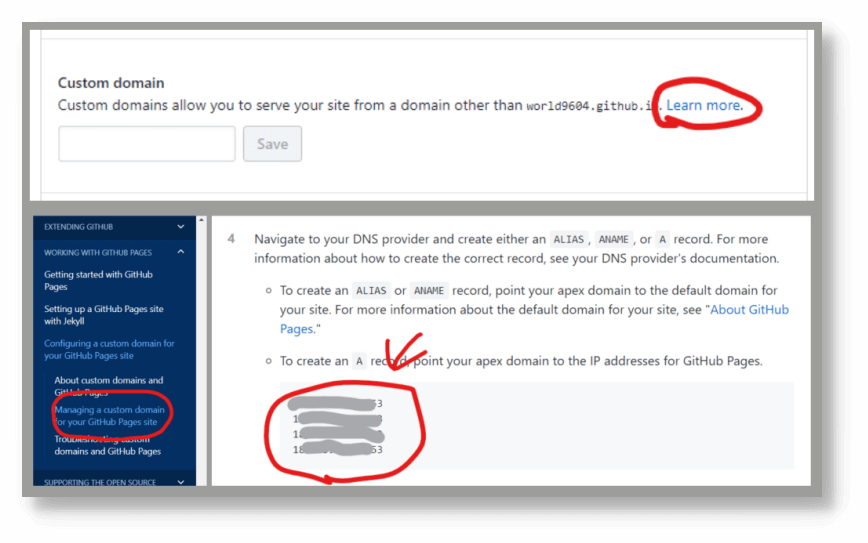
구입한 도메인을 설정할 때는 마지막 절차가 있습니다. 도메인을 구입한 사이트로 가서, github pages의 ip주소를 입력해야 합니다. 깃허브 ip주소를 확인하는 방법은 깃허브에서 [Custom domain] -> [Learn more]을 클릭 -> [Managing a custom domain for your Github Pages site]에서 4번째에 있는 ip주소를 freenom이나 dothome에서 A레코드 항목에 넣어 주시면 되겠습니다. 그럼 도메인 연결이 끝이 납니다.
(※ A레코드란? 도메인이 연결된 웹서버의 ip를 의미합니다.)

이 글이 도움이 되었다면, 좋아요❤를 눌러주세요. 주변에 이 정보가 필요한 사람이 있다면, 공유해주세요.
티스토리 루트, 하위 도메인 연결 방법 (CNAME, A레코드 추가)
1. 루트 도메인 연결 실패 저는 하위 도메인을 티스토리에 연결하는 것이 아니고, 루트(기본) 도메인을 티스토리에 연결하고 싶었습니다. 구글링을 통해 찾아본 내용대로, cafe24에서 CNAME을 설정
coding-food-court.tistory.com
▶[퍼블리싱] 모바일 환경에서 스크롤이 작동하지 않을 때
모바일 환경에서 스크롤이 작동하지 않을때(overflow)
모바일 웹 환경에서 스크롤이 작동하지 않을때, overflow 속성의 scroll 또는 auto를 사용하여 스크롤을 만들 수 있습니다. overflow-x x축, 수평 부분의 내용이 넘칠때 overflow-y y축, 수직 부분의 내용이
coding-food-court.tistory.com
▶[퍼블리싱] img 태그 가로, 세로 비율 유지하는 방법은?
img 태그 가로 세로 비율 유지
img 태그가 가로 세로 비율을 유지한채로 반응형 웹사이트를 제작 한다고 하면 어떻게 해야 할까요? 당연히 반응형 웹사이트 제작이니깐 img 태그에 고정 픽셀을 적용 하면 안되겠죠? img{ width : 400
coding-food-court.tistory.com
'Publishing' 카테고리의 다른 글
| 이미지 수정(alt 태그 등)을 통하여, SEO를 최적화 시키는 방법 (0) | 2021.04.20 |
|---|---|
| 모바일 환경에서 스크롤이 작동하지 않을때(overflow) (0) | 2020.06.28 |
| a 태그 href 기능을 막는 방법 (0) | 2020.05.16 |
| img 태그의 before, after를 삽입 할수 없어요 (0) | 2020.05.14 |
| WebStorage API (0) | 2020.05.13 |