
html 에서 수평으로 레이아웃을 구성 하기에는 쉽지 않습니다.
1. 수평으로 구성 하는 방법
1-1. display : inline-block
레이아웃을 수평으로 구성 하는 방법중에 하나는 노드들을 display : inline-block 으로 설정하여야 합니다.
하지만 display : inline-block 로 div 요소를 수평적으로 구성 했을 경우에는 1px 의 간격이 생깁니다.
1-2. float : left
수평 정렬을 원하는 요소들을 float : left를 주어 수평으로 만들어 줍니다. 하지만 float : left의 경우에는 노드들에게 떠있는 효과를 준것이기 때문에, float : left의 마지막 노드의 clear: both를 걸어 주어야 합니다.
clear: both를 주어야 float : left 다음 노드들이 제자리를 찾습니다.
1-3. display : flex
flex를 이용한 수평 정렬은 먼저 정렬을 시키고 싶은 자식 노드들 상위의 부모 노드를 만들어 줍니다.
그리고 이 부모노드의 display : flex를 줍니다. 자식노드들이 바로 수평 정렬 되는 것을 볼수 있습니다.
여기서 부모 노드를 Container 라고 하고 자식 노드를 item 이라고 부릅니다.
<html>
<head>
<style>
.item{
border: 1px solid red;
width: 100px;
height: 100px;
}
.container{
display: flex;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
2. flex Container를 이용한 수직 정렬
display : flex 를 사용하고 수평정렬 뿐만 아니라 수직 정렬도 가능 합니다.
바로 Container 의 flex-direction : column 으로 설정 하면 됩니다.
|
속성 |
의미 |
기본값 |
|
row |
item을 왼쪽에서 오른쪽(수평)으로 표시 |
flex-direction을 설정하지 않으면 row가 기본값 |
|
row-reverse |
item을 오른쪽에서 왼쪽(수평)으로 표시 |
|
|
column |
item을 위에서 아래(수직)로 표시 |
|
|
column-reverse |
item을 아래에서 위(수직)으로 표시 |
<html>
<head>
<style>
.item{
border: 1px solid red;
width: 100px;
height: 100px;
}
.container{
display: flex;
flex-direction: column;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
5. display: inline-flex
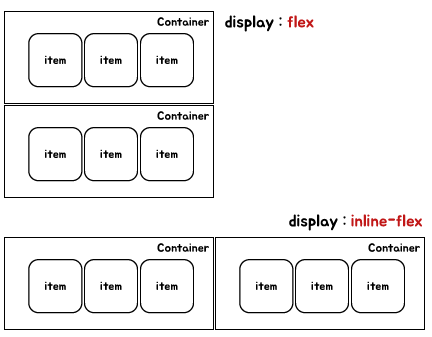
display : flex 대신 display : inline-flex 를 사용 할 수 있습니다.
display : flex 가 적용된 Container 는 block 요소 처럼 수직으로 정렬 되는데, 반면에 display: inline-flex는 Container 가 inline 요소처럼 수평으로 정렬이 됩니다.

flex Container에 item들을 2줄로 정렬 하기 위해서는 어떻게 해야할까요? flex-wrap을 설정해서 만들수 있습니다.
https://coding-food-court.tistory.com/27
display flex2 flex-wrap
1. flex-wrap : nowrap 기본적으로 display : flex를 설정한 Container는 flex-wrap: nowrap 이 기본값으로 items 들을 한줄로만 나열 합니다.
'Publishing' 카테고리의 다른 글
| display flex 3 justify-content (0) | 2020.05.07 |
|---|---|
| display flex2 flex-wrap (0) | 2020.05.07 |
| favicon 설정 (0) | 2020.05.06 |
| 한줄로 말줄이기 in css (0) | 2020.05.04 |
| -- 변수 와 var() 함수 in css (0) | 2020.05.03 |