
우리가 사용 하는 랜딩페이지 또는 홈페이지에서 중요하게 봐야될 데이터 중에 하나가 스크롤 데이터 라고도 볼수 있습니다. 사용자가 그 페이지에서 어디까지 읽고 이탈을 했는지? 또는 어느 부분에서 흥미가 떨어졌는지? 내가 의도한 부분까지 스크롤을 넘겼는지? 를 파악할때 아주 중요한 지표 이죠. 그러면 구글 태그 매니저에서 스크롤 데이터를 구글 유니버셜 애널리틱스로 전송 하는 방법에 대해서 포스팅 해보겠습니다.
1. 새 태그 생성
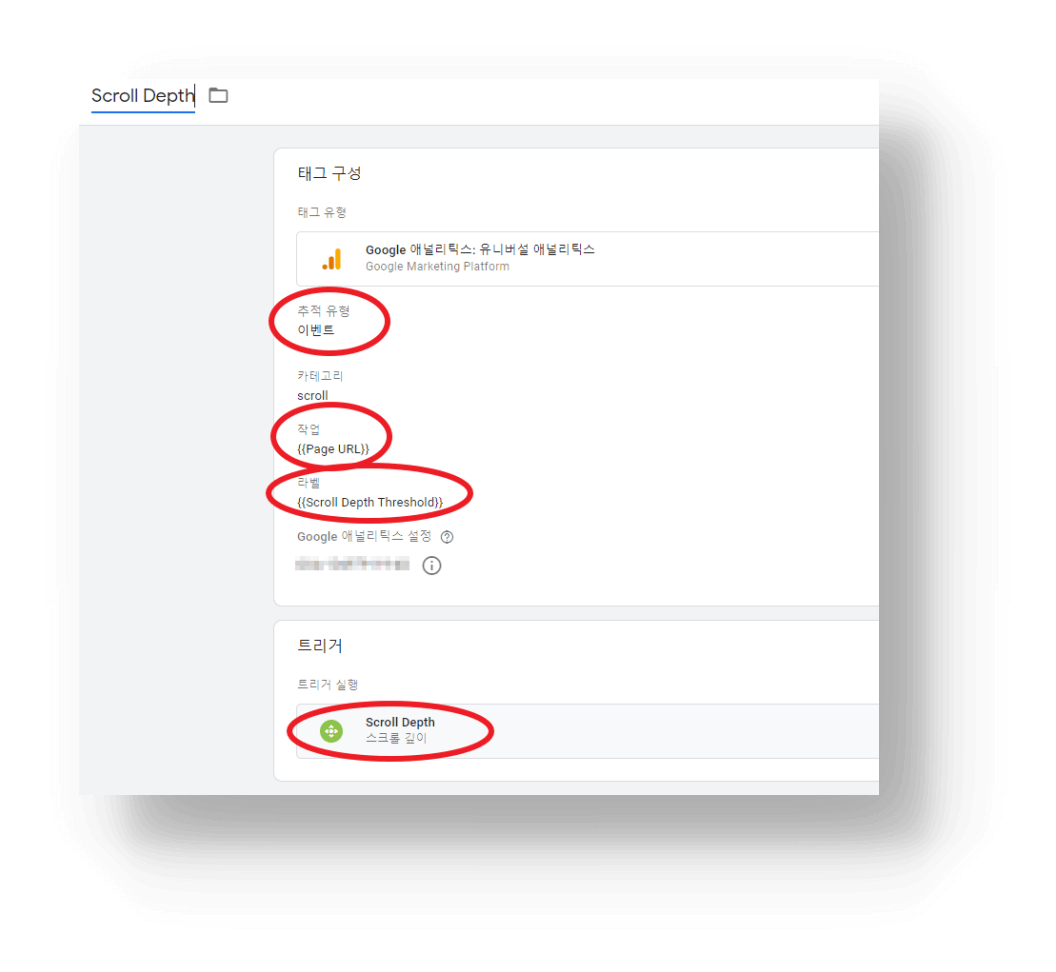
구글 태그 매너지에서 새 태그를 생성 합니다. 저는 아래와 같이 Scroll Depth' 라는 제목으로 태그를 만들었습니다. [추적 유형] 은 [이벤트] 카테고리는 마음대로 적으시면 됩니다. [작업] 부분은 [Page URL] 을 기준으로 스크롤 깊이 값을 파악할 것 이므로, '{{Page URL}}' 이라고 직접 입력해 주세요. [라벨] 부분은 '{{Scroll Depth Threshold}}' 라고 입력해 주세요. [Google 애널리틱스 설정] 부분은 보낼 구글 애널리틱스의 추적 ID를 입력해주세요. 만약, 추적 ID를 모른다면, 이 글을 확인해 주세요.

2. 트리거 설정
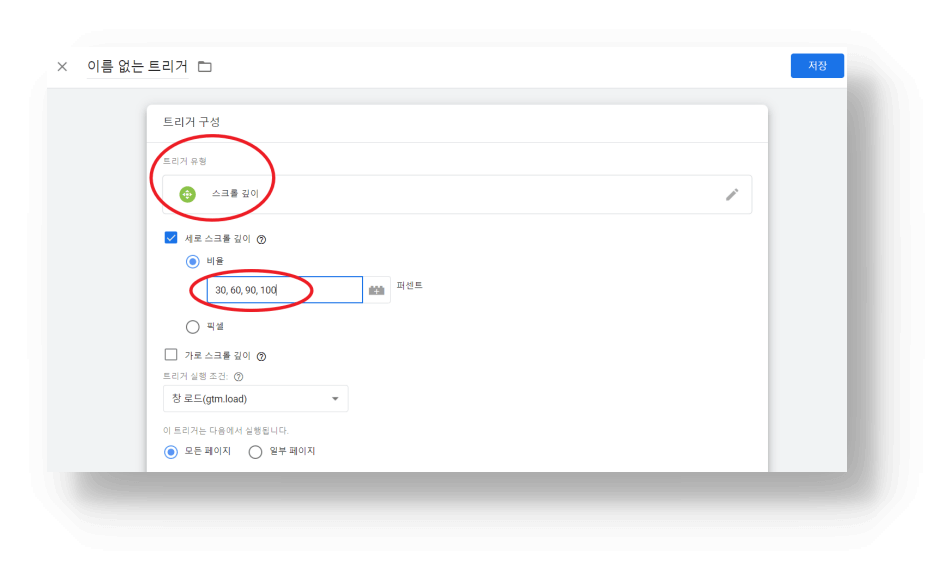
구글 태그 매니저에서 트리거는 해당 이벤트를 어느 순간에 수집하는지를 알려주는 변수 입니다. 스크롤 데이터를 페이지의 30%, 60%, 90%, 100% 까지 스크롤 하였을때 데이터를 전송하고 싶다면, 아래 그림과 같이 [트리거 유형]을 '스크롤 깊이'로 설정 하고 '비율'의 '30, 60, 90, 100' 라고 입력해 주시면 되겠습니다.

3. 디버깅
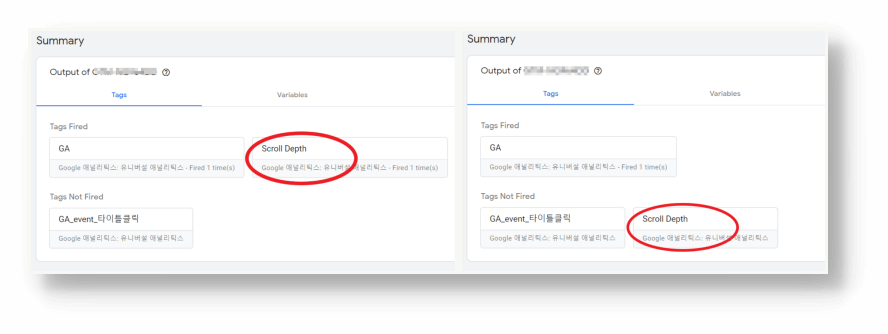
이제 모든 설정이 끝이 났습니다. 만약, 위에서 태그를 만들고, 트리거를 만드는것이 익숙하지 않으신 분들은 이 글을 읽어 주시면 이해가 될것 입니다. 이제 미리보기를 실행해서 실제로 스크롤 데이터가 30, 60, 90, 100%에서 제대로 동작하는지 확인해 보겠습니다. 구글 태그 매니저에서 [미리보기]를 실행해서 우리가 만든 태그 제대로 실행(Fired) 되는지 확인해 보면 스크롤을 내리기 전에는 'Scroll Depth'라는 태그가 실행되지 않았고, 스크롤을 내리니, 실행된 것을 확인 할수 있었습니다. 'Scroll Depth' > 'Data Layer' > 'scrollThreshold' 에서 스크롤 30%, 60%, 90%, 100% 퍼센테이지 값 또한 확인 할수 있습니다.

4. 옴니버그에서 확인
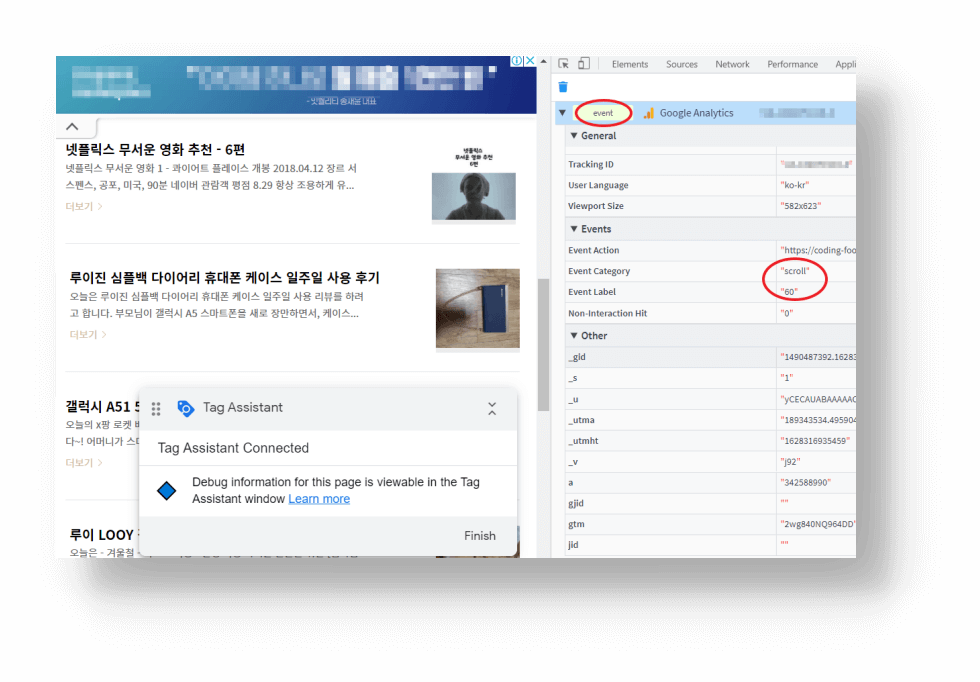
위에서 [미리보기] 로 열린 우리의 홈페이지에서 '크롬 개발자 도구'를 열어서 '옴니버그' 탭에서도 스크롤 데이터 값을 확인 할수 있습니다. 만약, 옴니버그 설치 하는 방법이 궁금하다면, 이 글을 참고 해주세요.

이 글이 도움이 되었다면, 좋아요❤를 눌러주세요. 주변에 이 정보가 필요한 사람이 있다면, 공유해주세요.
▶[구글 태그 매니저 사용법1] 구글 태그 매니저 정의 및 구성요소는??
[구글 태그 매니저 사용법1] 구글 태그 매니저 정의 및 구성요소
GMP(Google Marketing Platform) 생태계 1. GA(Google Analytics) GA는 웹이는 앱의 데이터를 분석을 하는 솔루션 2. Data Studio 데이터 시각화 하기 위한 솔루션 3. GTM(Google Tag Manger) 데이터를 수집 하기..
coding-food-court.tistory.com
▶[구글 태그 매니저 사용법2] 구글 태그 어시스턴트란??
[구글 태그 매니저 사용법2] 구글 태그 어시스턴트 - 구글 태그 매니저 설치 됬는지 확인하는 방
처음에 구글 태그 매니저 설치 하는 스크립트를 내 홈페이지 에다가 삽입했는데, 이것이 제대로 구글 태그 매니저가 설치 된건지 확인하고 싶습니다. 그럴때 확인 할수 있는 방법이 있습니다.
coding-food-court.tistory.com
'구글 태그 매니저' 카테고리의 다른 글
| [구글 태그 매니저 사용법 7] 워크스페이스, 폴더, 템플릿, 버전 설정 방법 (0) | 2021.08.22 |
|---|---|
| [구글 태그 매니저 사용법 6] 유튜브 시청 분석하기 (0) | 2021.08.14 |
| [구글 태그 매니저 사용법4] 클릭 이벤트 데이터 전송하기 (0) | 2021.07.29 |
| [구글 태그 매니저 사용법3] 태그 데이터를 애널리틱스에 데이터 전송하기 (0) | 2021.07.20 |
| [구글 태그 매니저 사용법2] 구글 태그 어시스턴트 - 구글 태그 매니저 설치 됬는지 확인하는 방법 (0) | 2021.07.14 |