반응형

display : flex 를 사용할 때 Container의 너비가 변할시의 item 너비 비율을 어떻게 조절 할수 있을까요?
item 들의
flex-grow = (item 의 증가 비율)
flex-shrink = (item 의 감소 비율)
을 설정 하여 Container의 너비 값이 변할때 각각의 item 의 증가/감소 비율을 설정 할 수 있습니다.
Container의 너비 값이 변할때를 확인 하기 위해서는 애니메이션이 동작할때 변화를 체크 할수 있겠죠.
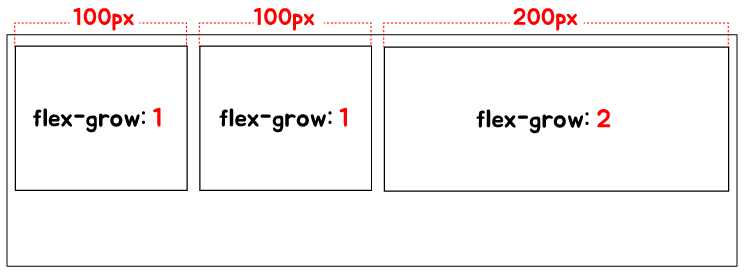
1. flex-grow
flex-grow의 값은 증가비 를 의미하며, 0일 경우는 영향을 주지 않습니다.

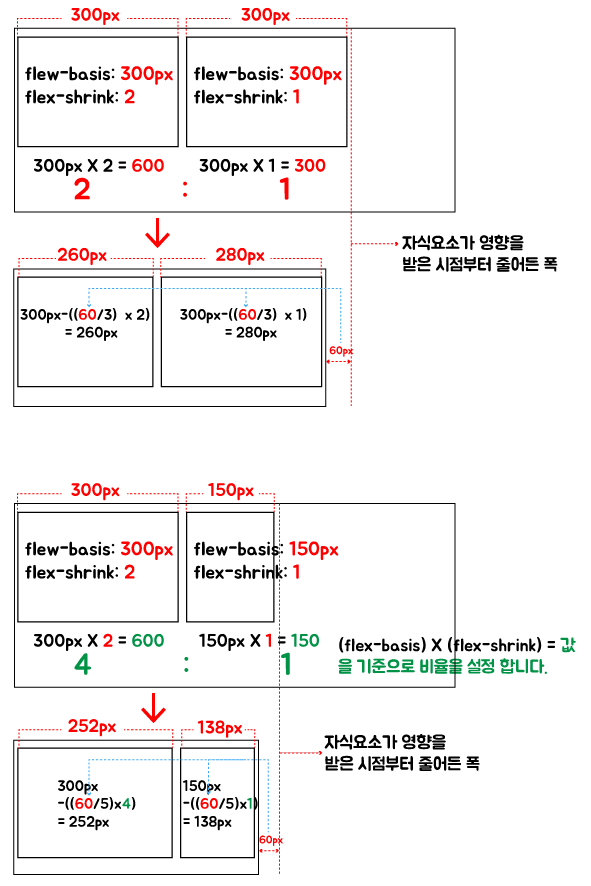
2. flex-shrink
flex-basis의 값이 주어졌다면, (flex-basis) x (flex-shrink) 의 값을 기준으로 감소비 를 설정 합니다.
또한 flex-shrink 의 경우 Container가 item의 너비의 영향을 준 시점부터의 값을 기준으로 합니다.

각각의 item들의 개별 정렬 하는 방법을 원하시는 분들은 이곳을 읽어 주세요.
https://blog.naver.com/world9604/221952739556
flex4 align-self
display : flex 을 설정하였을때 개별 item 들의 교차축 정렬은 어떻게 할까요?item 각각의 정렬을 설정 해...
blog.naver.com
반응형
'Publishing' 카테고리의 다른 글
| import html (0) | 2020.05.11 |
|---|---|
| img 태그 가로 세로 비율 유지 (0) | 2020.05.09 |
| display flex 3 justify-content (0) | 2020.05.07 |
| display flex2 flex-wrap (0) | 2020.05.07 |
| display flex (0) | 2020.05.06 |