
처음에 구글 태그 매니저 설치 하는 스크립트를 내 홈페이지 에다가 삽입했는데, 이것이 제대로 구글 태그 매니저가 설치 된건지 확인하고 싶습니다. 그럴때 확인 할수 있는 방법이 있습니다. 구글 태그 어시스턴트 라는 써드파티 프로그램 인데요. 구글 태그 어시스턴트를 이용해서 구글 태그 매니저가 제대로 설치가 됬고, 잘 동작하는지 확인해 보겠습니다.
구글 태그 매니저 스크립트 코드 삽입 및 설치
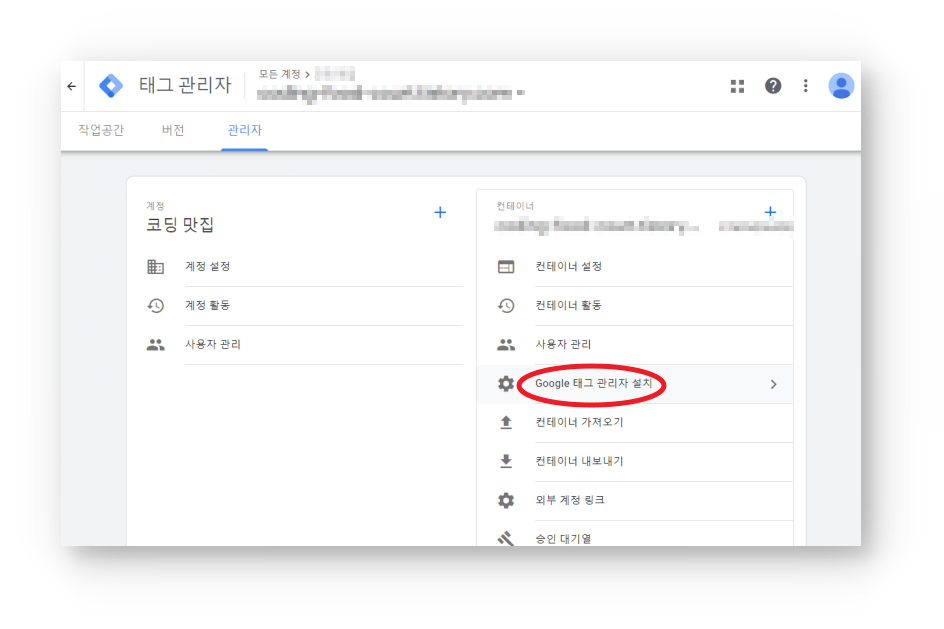
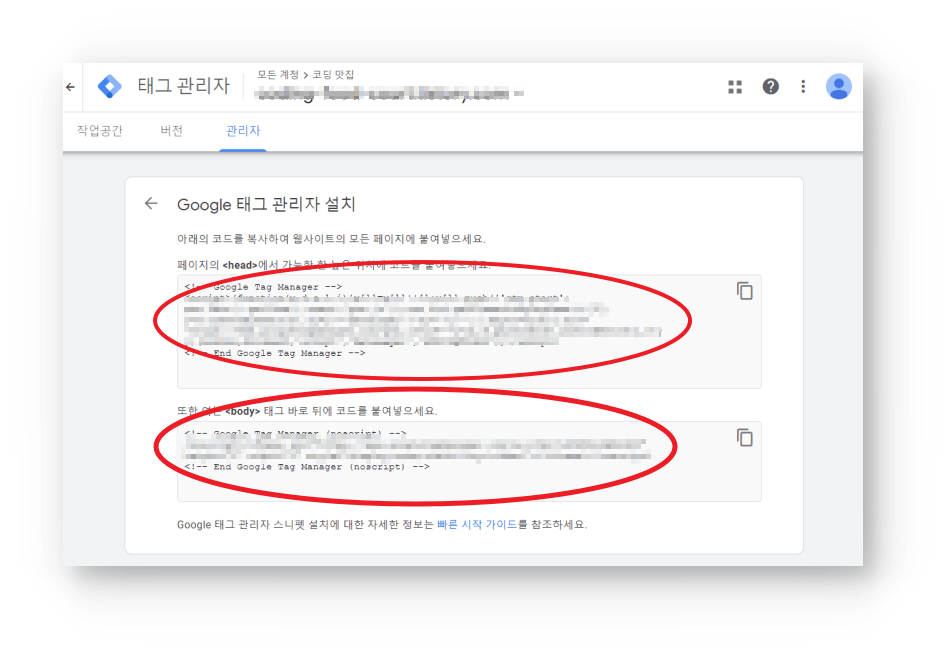
구글 태그 매니저를 홈페이지에 들어가시고 계정을 만들어서 연결할 경우, 아래와 같은 스크립트 코드가 뜨는데요. 이 스크립트 코드를 나의 홈페이지나 블로그에 잘 삽입 하시면 됩니다. 하지만 이미 계정은 만들었는데 태그 매니저 설치 스크립트 코드를 찾고 계신 분들은 아래 이미지 처럼, [관리자] -> [Google 태그 관리자 설치]를 클릭하시면 확인 하실수 있습니다.


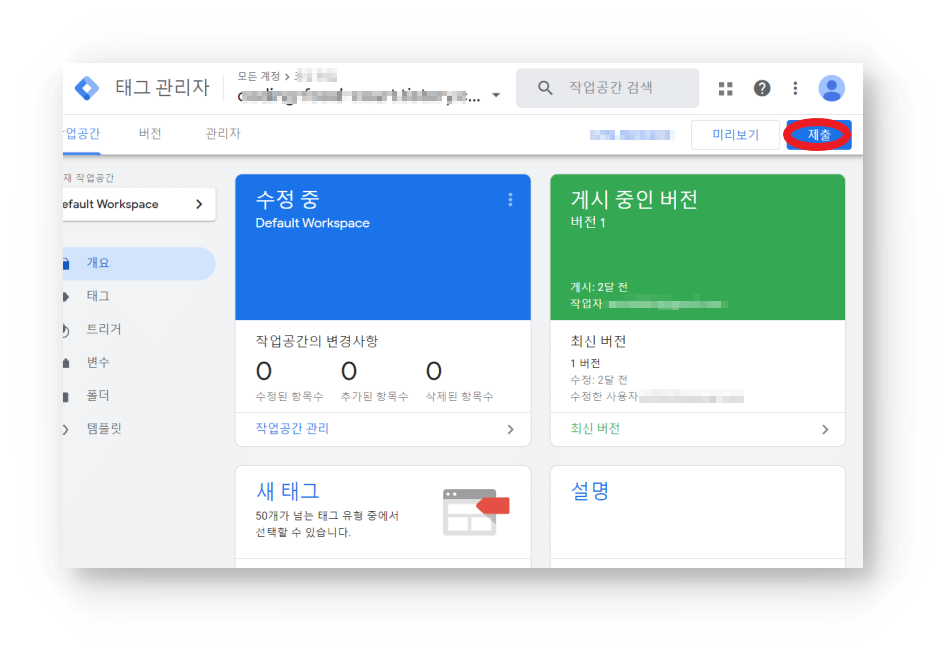
위 태그 매니저 설치 스크립트 코드를 삽입 하였다면, 구글 태그 매니저에서 게시(퍼블리싱)을 한번 해주어야 합니다. 구글 태그 매니저 홈페이지에서 [제출] -> [계속] 버튼을 클릭하여, 그냥 게시해 주세요. 그래야 홈페이지가 오작동 하지 않습니다.

태그 어시스턴트를 이용하여, 구글 태그 매니저 설치 확인 하는 방법
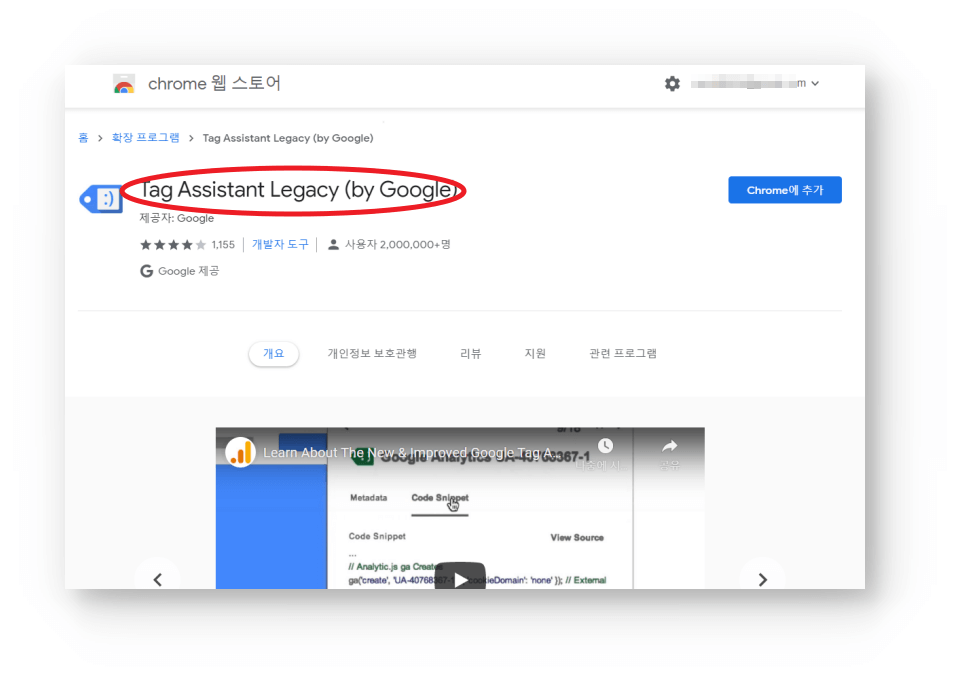
1. 크롬 웹 스토어 에서 [태그 어시스턴트 레거시(Tag Assistant Legacy(by Google))] 설치

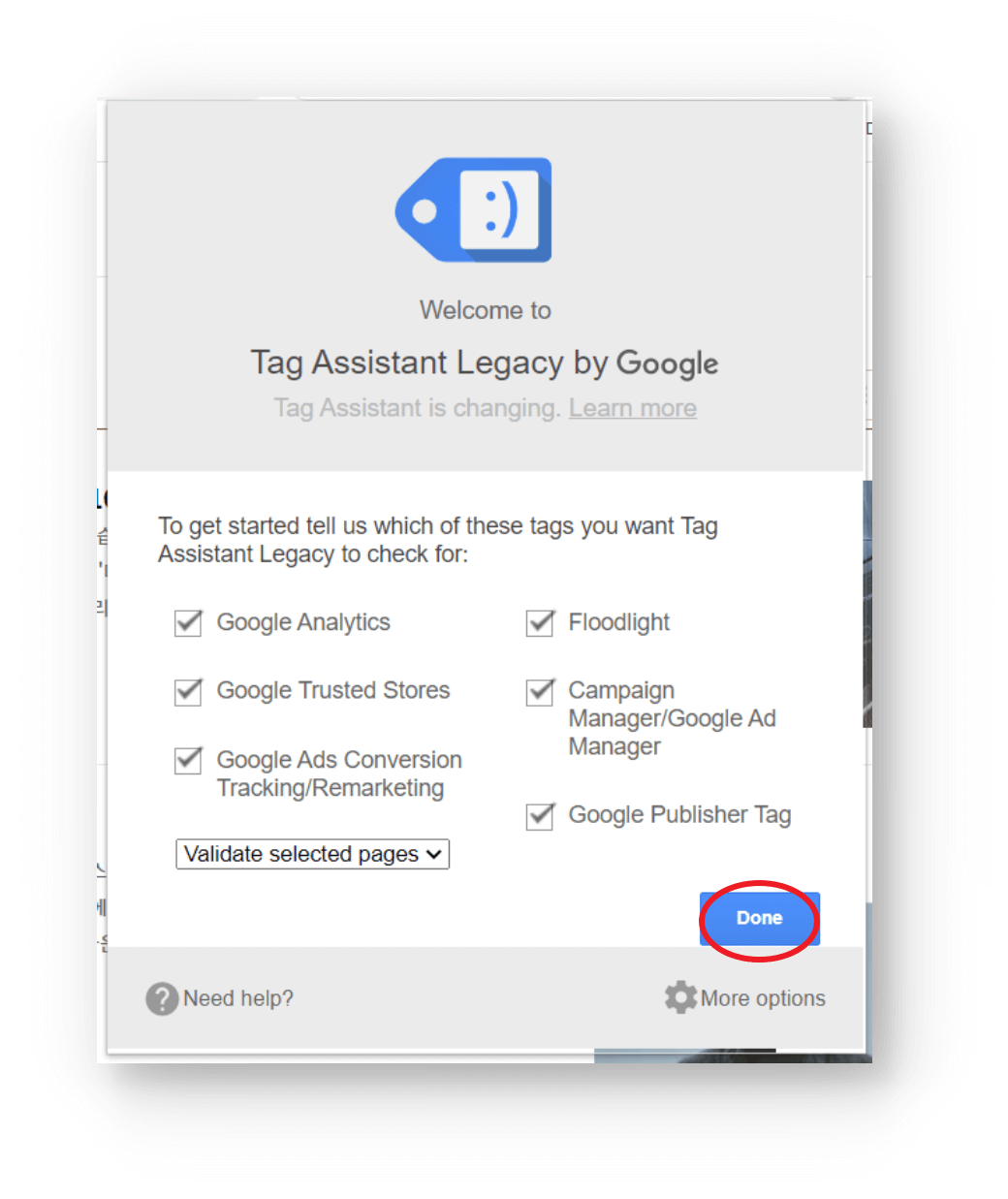
2. 태그 어시스턴트 설치를 완료 하였다면, 운영하고 있는 사이트나 블로그로 이동하여 크롬 우상단에 있는 태그 어시스턴트 아이콘을 클릭하여, 태그 어시스턴트를 실행시켜 주세요. 그러면 아래와 같은 화면이 나옵니다. 그러면, 체크가 되어있는 상태에서 [Done] 버튼을 클릭해서 다음으로 이동해 주세요.

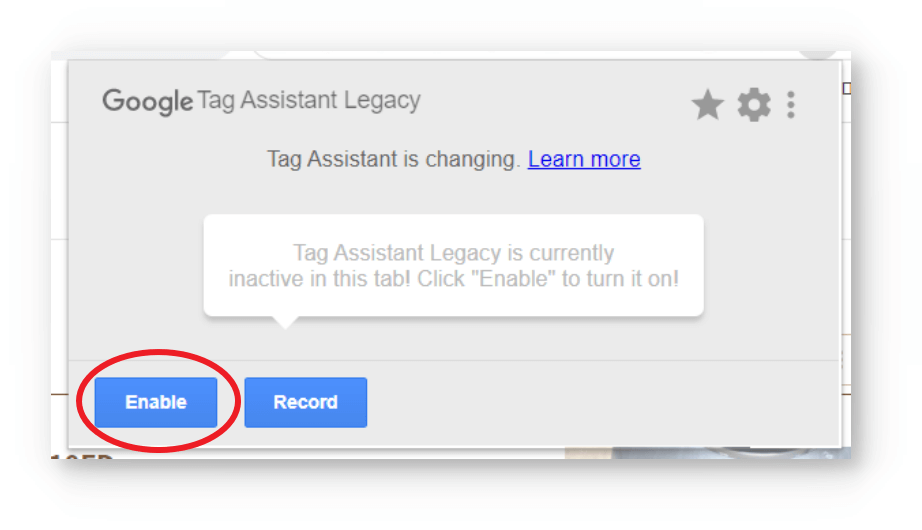
3. 아래 이미지 처럼 [Enable] 이라는 버튼이 생깁니다. [Enable] 버튼을 클릭해 주세요.

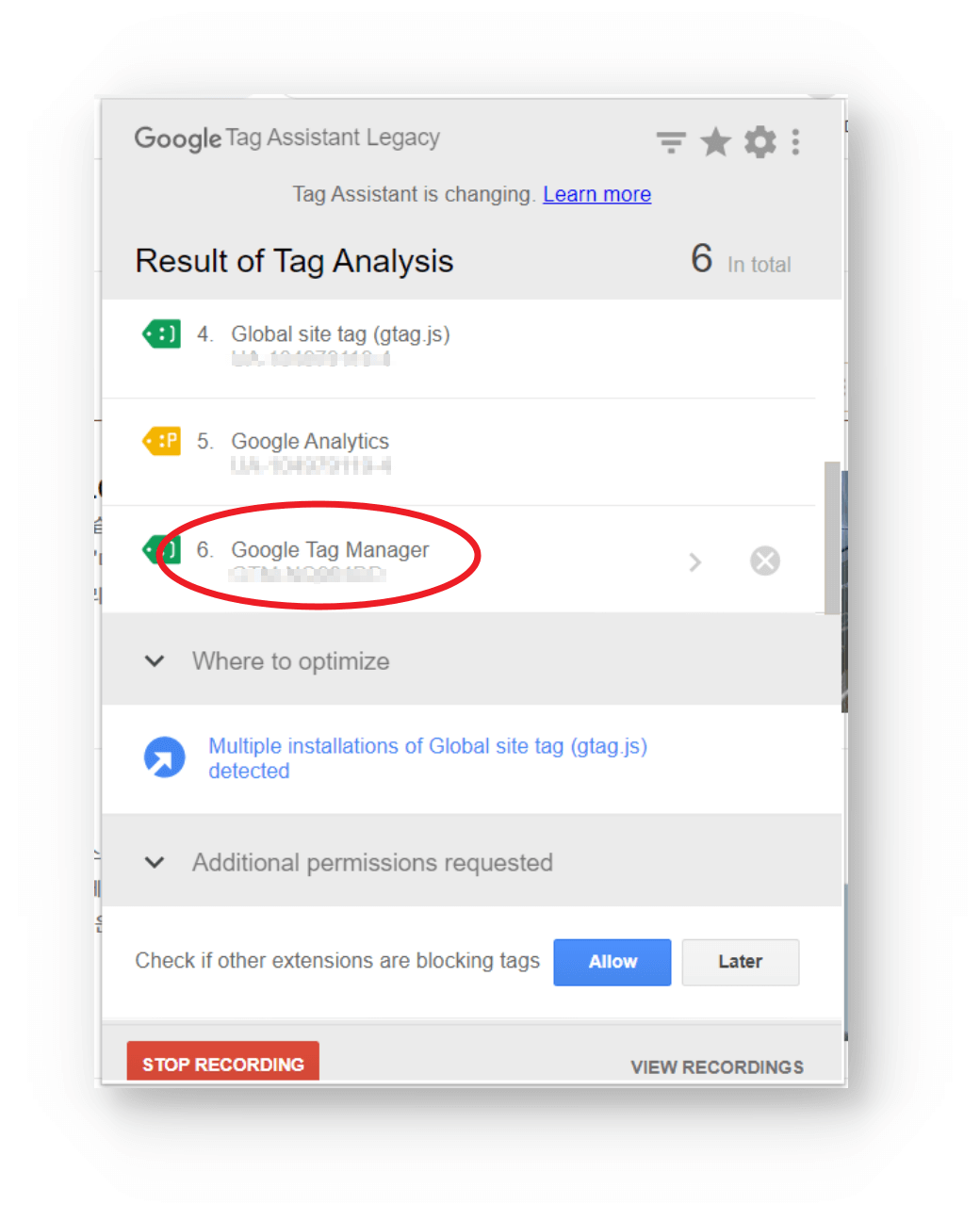
4. 그리고 새로고침(F5)를 클릭하고, 다시, 태그 어시스턴트 레거시 아이콘을 클릭하면 [Google Tag Manger] 라는 항목이 보일 것 입니다. 거기에 있는 [GTM-코드] 가 나의 구글 태그 매니저 코드와 같은지 확인 해주세요. 맞다면, 구글 태그 매니저가 제대로 설치가 된 것입니다.

이 글이 도움이 되었다면, 좋아요❤를 눌러주세요. 주변에 이 정보가 필요한 사람이 있다면, 공유해주세요.
▶[구글 태그 매니저 사용법1] 구글 태그 매니저 정의 및 구성요소는??
구글 태그 매니저 정의 및 구성요소
GMP(Google Marketing Platform) 생태계 1. GA(Google Analytics) GA는 웹이는 앱의 데이터를 분석을 하는 솔루션 2. Data Studio 데이터 시각화 하기 위한 솔루션 3. GTM(Google Tag Manger) 데이터를 수집 하기..
coding-food-court.tistory.com
구글 내 개인정보 예측, 페이지 확인
종종 유튜브나 TV에서 구글 홈페이지에서 자신의 개인정보를 예측하는 페이지를 본적이 있습니다. 항상 궁금했습니다. 정말 구글이 내가 검색한 기록이나 방문한 사이트를 기준으로 나의 개인
coding-food-court.tistory.com
'구글 태그 매니저' 카테고리의 다른 글
| [구글 태그 매니저 사용법 6] 유튜브 시청 분석하기 (0) | 2021.08.14 |
|---|---|
| [구글 태그 매니저 사용법 5] 스크롤 데이터 전송하기 (0) | 2021.08.07 |
| [구글 태그 매니저 사용법4] 클릭 이벤트 데이터 전송하기 (0) | 2021.07.29 |
| [구글 태그 매니저 사용법3] 태그 데이터를 애널리틱스에 데이터 전송하기 (0) | 2021.07.20 |
| [구글 태그 매니저 사용법1] 구글 태그 매니저 정의 및 구성요소 (0) | 2021.06.28 |