
구글 옵티마이즈에서 리디렉션 테스트는 원본 페이지에 도착했을 때, 설정한 대안 페이지 또는 설정한 규칙에 맞는 페이지로 타겟팅 사용자에게 노출시켜 주는 테스트입니다. 따라서, 원본 페이지, 대안 페이지에 따라서 어떻게 목표 값이 달라지는 측정 하여, 더 높은 목표 값에 해당하는 페이지로 업데이트하는 것을 목적으로 합니다. 개발자 없이 A/B 테스트, 다변수 테스트 하는 방법은 링크를 클릭해 주세요.
1. 리디렉션 테스트 환경 만들기
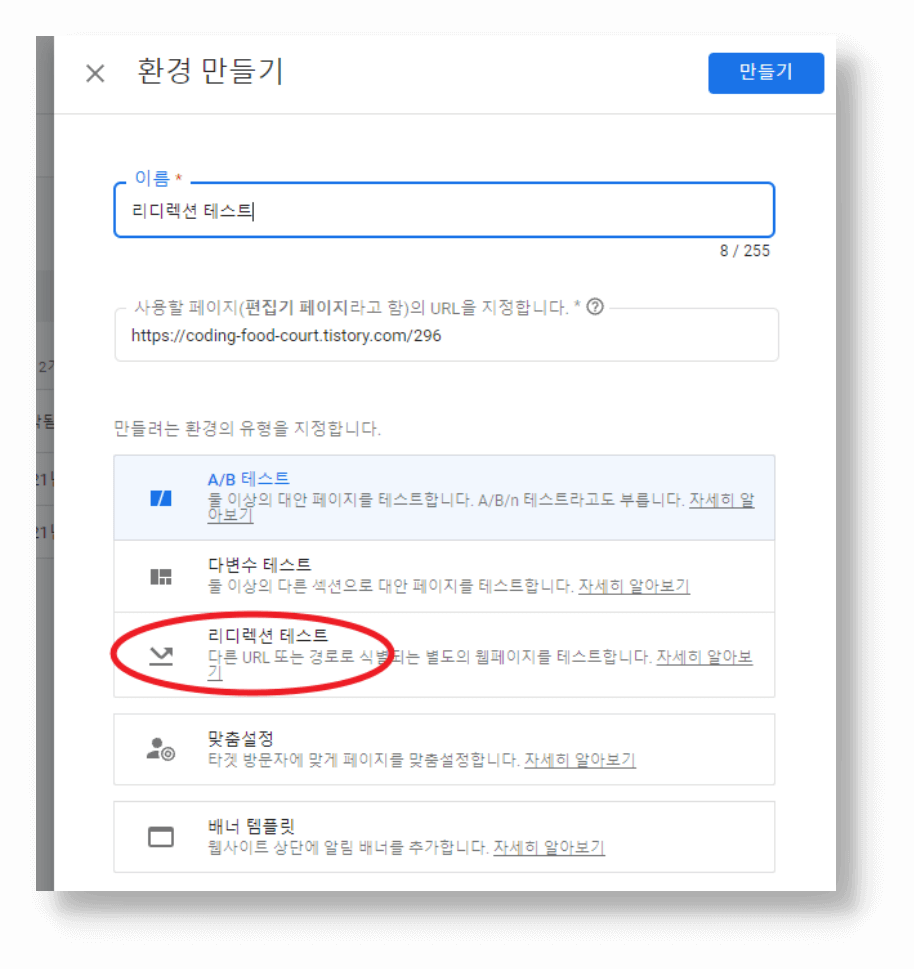
[환경 만들기] -> [리디렉션 테스트]를 선택하고, 원본 URL을 입력해 주세요.

2. 대안 페이지 추가
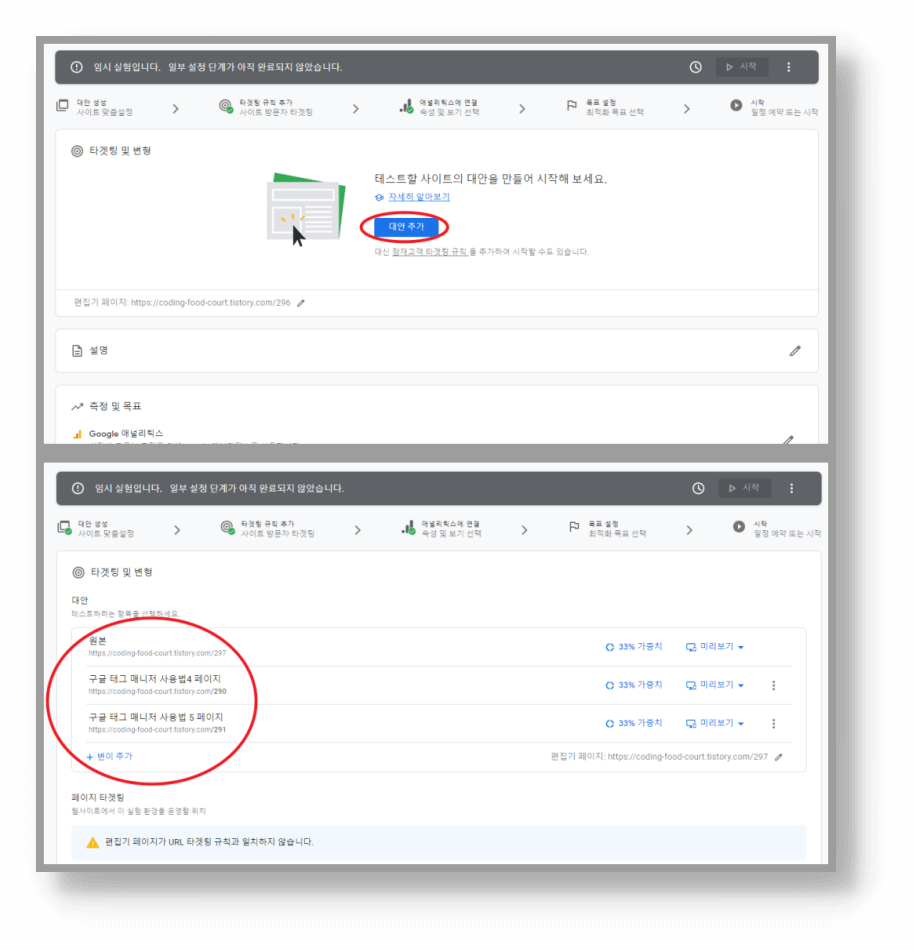
[대안 추가] 버튼을 클릭하고, 대안 페이지들을 추가해 줍니다.

3. 고급 리디렉션 설정
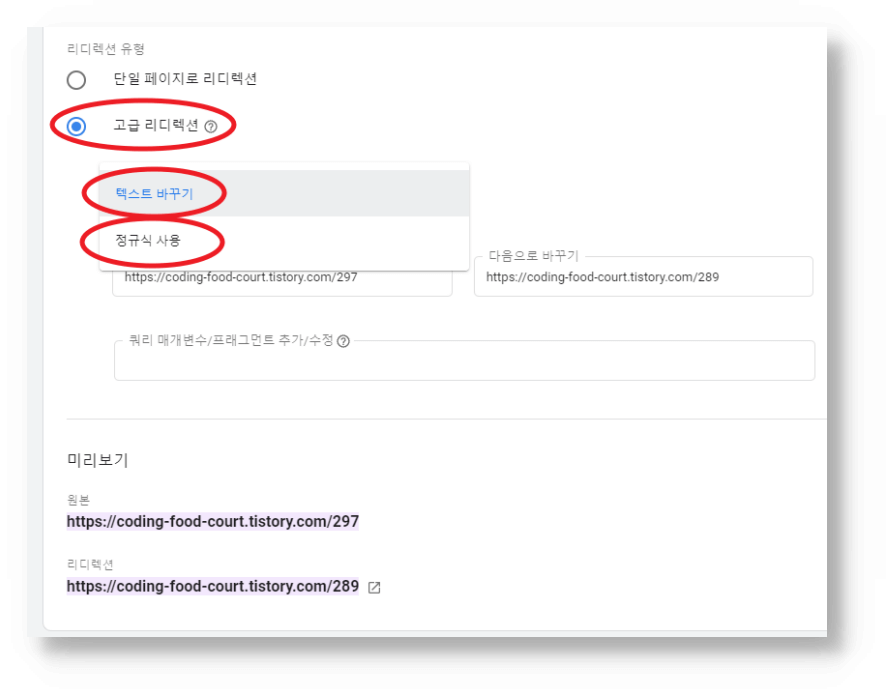
[단일 페이지로 리디렉션]처럼 URL 값만 넣어주어도 되지만, [고급 리디렉션]을 설정으로 [텍스트 바꾸기], [정규식 사용] 규칙에 따라서 리디렉션 페이지를 설정해 줄 수 있습니다.

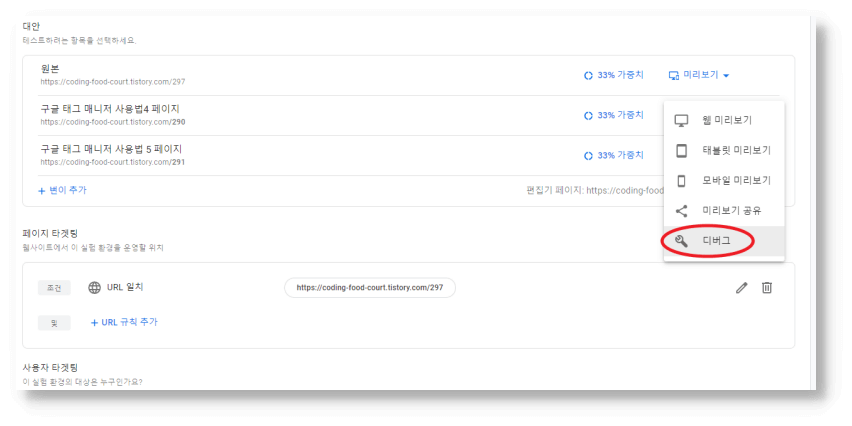
4. 대안 페이지 디버그
[미리보기] 와 다르게, [디버그] 기능은 [페이지 타겟팅], [사용자 타겟팅]에 부합하는지 확인할 수 있습니다.

5. 리디렉션 깜박임 방지
혹시, 리디렉션 테스트를 설정 하고, 해당 페이지에서 다른 페이지로 이동할 때, 느리게 이동하여 깜빡이는 현상이 보인다면, 해당 페이지에 아래와 같은 코드를 넣어주어야 합니다. 구글 옵티마이즈 고객센터(깜박임 방지 스니펫)을 참고하여, 코드를 가지고 왔습니다.
<HTML>
<HEAD>
<!-- anti-flicker snippet (recommended) -->
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,'async-hide','dataLayer',4000,
{'CONTAINER_ID':true});</script>
이 글이 도움이 되었다면, 좋아요❤를 눌러주세요. 주변에 이 정보가 필요한 사람이 있다면, 공유해주세요.
▶[구글 옵티마이즈 사용법 1] A/B 테스트 기획하는 법
[구글 옵티마이즈 사용법 1] A/B 테스트 기획하는법
막상 A/B 테스트를 진행하기 위해서는 무엇을 어떻게 진행해야 하는지 막막할 경우가 많습니다. 구글 옵티마이즈는 A/B 테스트, 다변수 테스트를 진행 할수 있는 툴 입니다. 그런데 무작정 툴을
coding-food-court.tistory.com
▶[구글 태그 매니저 사용법 1] 구글 태그 매니저 정의 및 구성요소는??
[구글 태그 매니저 사용법1] 구글 태그 매니저 정의 및 구성요소
GMP(Google Marketing Platform) 생태계 1. GA(Google Analytics) GA는 웹이는 앱의 데이터를 분석을 하는 솔루션 2. Data Studio 데이터 시각화 하기 위한 솔루션 3. GTM(Google Tag Manger) 데이터를 수집 하기..
coding-food-court.tistory.com
'구글 옵티마이즈' 카테고리의 다른 글
| [구글 옵티마이즈 사용법 6] 맞춤설정과 배너 템플릿 설정 (0) | 2021.10.09 |
|---|---|
| [구글 옵티마이즈 사용법 4] 다변수 테스트 (0) | 2021.09.27 |
| [구글 옵티마이즈 사용법 3] 개발자 없이 A/B 테스트 하는법 (0) | 2021.09.11 |
| [구글 옵티마이즈 사용법 2] 옵티마이즈 설치 방법 (0) | 2021.09.04 |
| [구글 옵티마이즈 사용법 1] A/B 테스트 기획하는법 (0) | 2021.08.28 |