
"내 블로그는 자전거와 자동차 관련 콘텐츠가 주로 있는데, 구글 애널리틱스에서 자전거와 자동차 페이지에 데이터를 묶어서 그룹별로 확인할 수는 없을까?" 라는 생각해보신 적 없나요?
오늘은 구글 애널리틱스(UA)를 활용해서 콘텐츠를 분류해서 그룹을 만드는 방법을 알아보도록 하겠습니다.
콘텐츠 그룹이란?
홈페이지나 블로그를 운영하다보면, 각 페이지마다 속해있는 카테고리가 있습니다. 콘텐츠 그룹을 설정하지 않으면, 애널리틱스에서는 페이지 단위로밖에 데이터를 조회할 수 없습니다.
이런 나만의 카테고리별로 또는 우리 회사만의 카테고리별로 콘텐츠를 그룹핑해주는 것이 콘텐츠 그룹입니다.
UA에서 콘텐츠 그룹 설정
콘텐츠 그룹 설정은 구글 애널리틱스 UA 버전에서 설정할 수 있는데요.
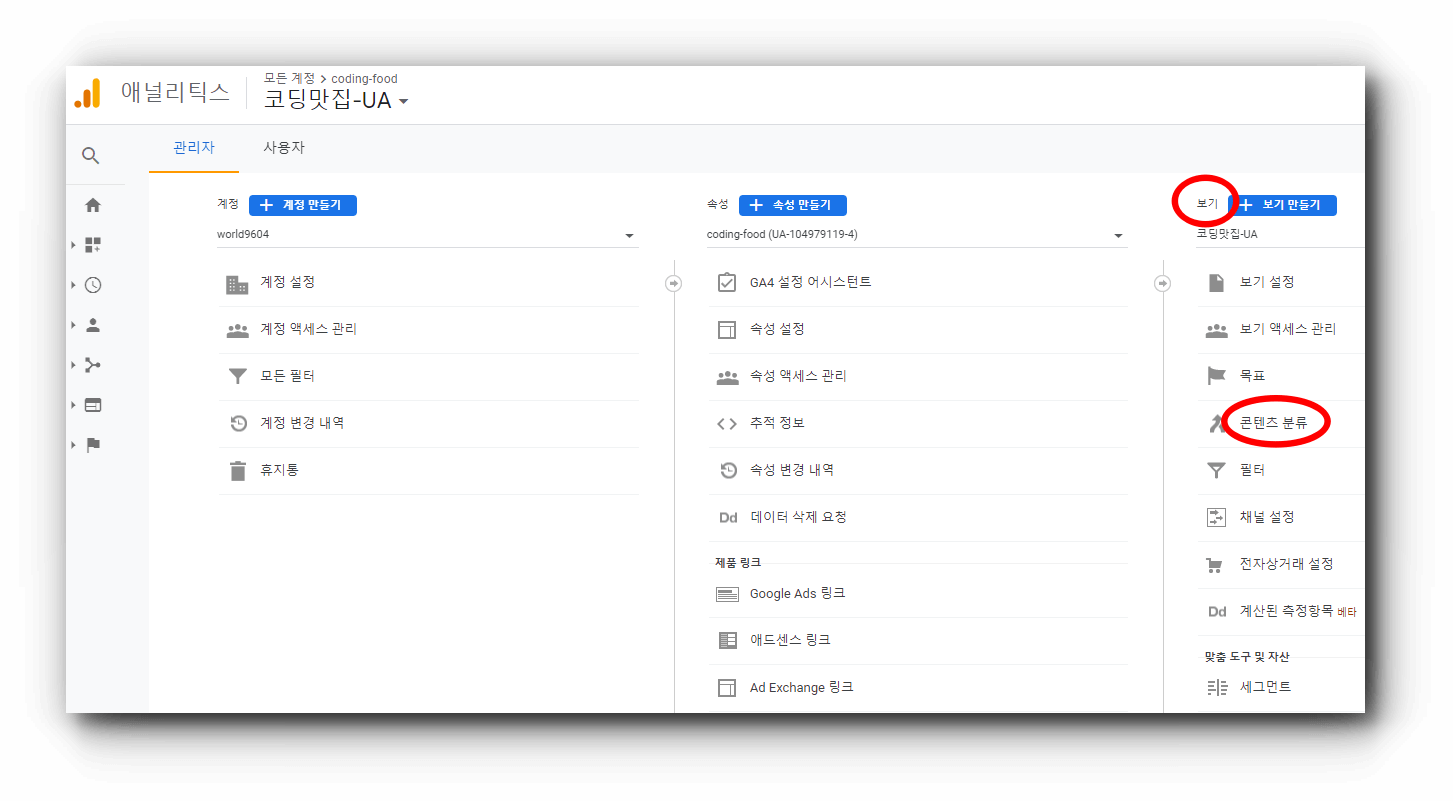
관리 -> 보기 -> 콘텐츠 분류에서 설정할 수 있습니다.

콘텐츠 그룹 설정하는 3가지 방법
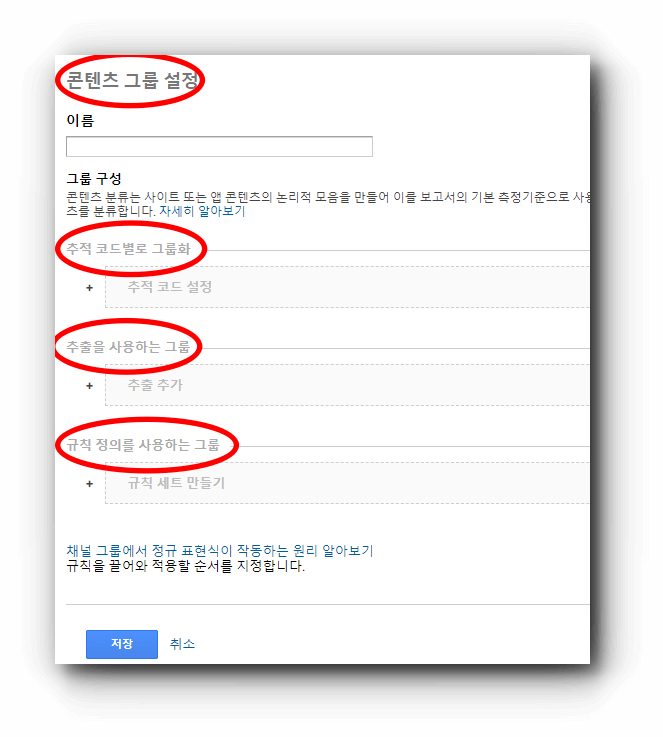
유니버셜 애널리틱스에서 콘텐츠 그룹을 설정하는 방법은 3가지가 있습니다.
- 추적 코드별로 그룹화
- 추출을 사용하는 그룹
- 규칙 정의를 사용하는 그룹

추적 코드별로 그룹화
먼저 추적 코드별로 그룹화는 코드를 내 사이트에 삽입하여 내가 원하는 콘텐츠 이름을 전송하는 방식입니다.
예를 들어,
- (사이트 주소)/woman1 페이지 => 여성 그룹
- 코드 : gtag('config', '(UA 추적 id)', {'content_group1': '여성'});
- (사이트 주소)/man1 페이지 => 남성 그룹
- 코드 : gtag('config', '(UA 추적 id)', {'content_group1': '남성'});
각 페이지에 위와 같은 자바스크립트 코드를 입력해주시면 됩니다.
추출을 사용하는 그룹
추출을 사용하는 그룹은 페이지의 URL 주소나 페이지 제목, 또는 앱 화면 이름을 정규표현식을 사용하여 콘텐츠 그룹을 분리합니다.
예를 들어,
사이트 주소가 (사이트 주소)/옷/상의 또는 (사이트 주소)/옷/하의 일 때, 콘텐츠 그룹을 상의, 하의로 분류하기 위해서는 페이지 제목 : 옷/(.*) 을 입력해주면, 상의, 하의 그룹으로 추출할 수 있습니다.
규칙 정의를 사용하는 그룹
규칙 정의를 사용하는 그룹은 페이지 URL 주소, 페이지 이름, 앱 화면 이름의 특정 규칙을 이용하여 그룹을 분리하는 방법입니다.
예를 들어,
남성과 여성의 2개의 그룹으로 분리한다고 했을 때,
- 그룹명 : 여성
- (사이트 주소)/woman1 OR (사이트 주소)/woman2
- 그룹명 : 남성
- (사이트 주소)/man1 OR (사이트 주소)/man2
이 중 우리에게 적용하기 가장 만만한 방법은 '규칙 정의를 사용하는 그룹' 인데요. 해당 페이지 URL 주소를 적으면 되니깐 가장 쉬운 방법입니다. 이러한 그룹은 최대 5개까지만 만들 수 있습니다.
예를 들어,
1. 성별 - 남자, 여자
2. 옷 - 상의, 하의, 모자, 양말
3. 나이 - 10대, 20대, 30대
4. 취향 - 자전거, 자동차
5. 혈액형 - A, B, O, AB
이런 식으로 5개의 그룹까지 만들 수 있습니다.
티스토리나 블로그 상에서 URL 주소가 숫자로 표시되는 경우
티스토리에 경우 대부분에 분들이 URL 주소를 숫자로 설정하여 콘텐츠 그룹을 분류하기 까다로운데요. 저 같은 경우도 숫자로만 페이지가 분류되어 있거든요. 이 같은 경우 '규칙 정의를 사용하는 그룹'으로 그룹핑하려면, 이미 몇백개가 되는 페이지를 수작업 하기에는 여간 까다로운 일이 아닙니다. 따라서, '추적 코드별로 그룹화'를 사용하여 티스토리의 카테고리별로 콘텐츠 그룹을 만들 수 있습니다. 저 같은 경우 odyssey, whatever 스킨에서만 테스트해봤습니다.
스킨 편집 -> html 편집 -> </body> 바로 아래, 코드 삽입, 삽입시, (UA 추적 ID)는 자신의 UA 추적 ID값을 넣어주세요.
<script type="text/javascript">
<!-- 구글 애널리틱스 콘텐츠 그룹 설정 [edit]-->
var category = document.getElementsByClassName( 'category' );
if(category.length > 0){
var categoryName = category[0].textContent;
gtag('config', '(UA추적ID)', {'content_group1': categoryName});
}
</script>
그러면 다음과 같은 유니버셜 구글 애널리틱스에서 나의 티스토리 카테고리별로 콘텐츠 그룹을 만들 수 있습니다.
활용 보고서
사이트 콘텐츠
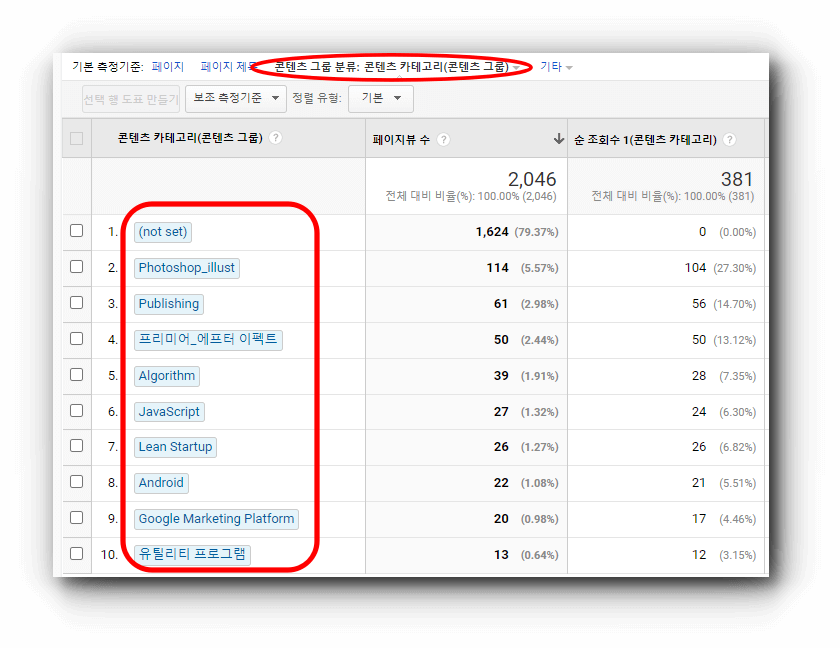
행동 -> 사이트 콘텐츠 -> 모든 페이지 -> 측정기준 : '콘텐츠 그룹 분류'
이렇게 설정하시면 아래와 같이 그룹별로 데이터를 조회해 볼 수 있습니다.

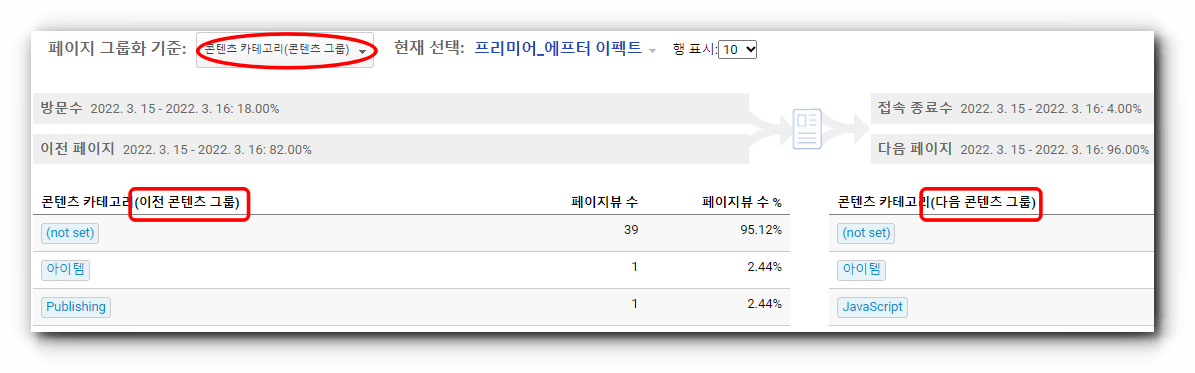
탐색 요약
행동 -> 사이트 콘텐츠 -> 모든 페이지 -> '탐색 요약' 탭 -> 페이지 그룹화 기준 : (콘텐츠 그룹 이름) -> 현재 선택 : (원하는 그룹명 선택)
이렇게 설정하면, 어떤 그룹에서 현재 그룹으로 많이 이동하고, 또 다음으로 어떤 그룹으로 많이 이동하는 확인 할 수 있습니다.

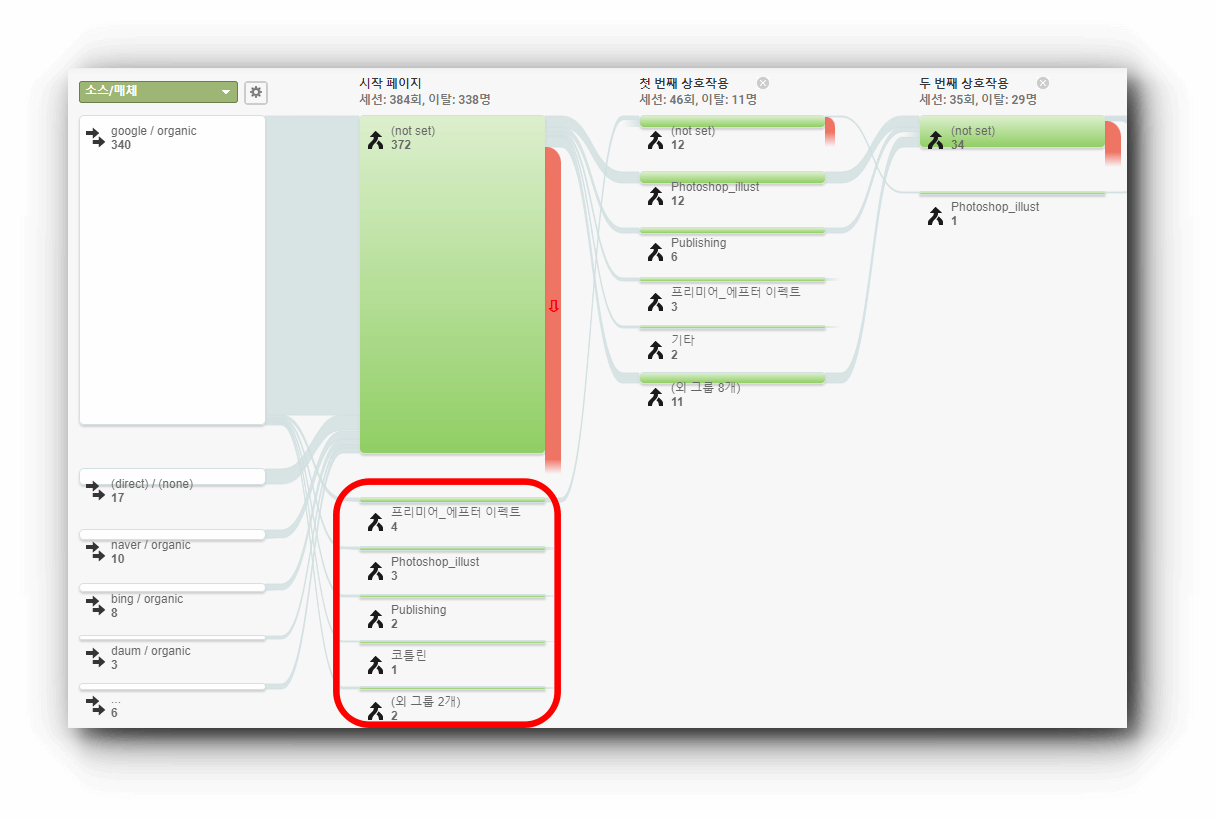
행동 흐름
행동 -> 행동 흐름 -> 보기 유형 : '콘텐츠 그룹 이름'
으로 설정하여 그룹별로 사이트 내에서 이동한 흐름을 파악할 수 있습니다.

주의사항
콘텐츠 그룹 설정은 소급 적용되지 않기 때문에, 설정하고 1~2일 뒤부터 적용된 데이터를 확인하실 수 있습니다.
정리하며
오늘은 콘텐츠 그룹별로 데이터를 분석하는 것은 아주 유용한 방법 중에 하나입니다. 꼭 써먹어 보시고, 즐거운 분석되세요! 혹시, 위와 같은 방법으로 티스토리의 콘텐츠 그룹을 만들어 보시다가 안되시는 분들은 언제나 댓글 남겨주세요.
이 글이 도움이 되었다면, 좋아요❤를 눌러주세요. 주변에 이 정보가 필요한 사람이 있다면, 공유해주세요.
[구글 애널리틱스 사용법 5] 경로 탐색 분석
GA4에는 [탐색] 탭에는 다양한 분석 허브들이 존재합니다. 이 분석 허브들을 잘만 활용하면 정말 유의미한 인사이트를 뽑아낼 수 있습니다. 오늘은 [경로 탐색 분석]에 대해서 포스팅 하려고 합니
coding-food-court.tistory.com
[구글 애널리틱스 사용법 4] GA4 분석 허브 - 유입 경로 탐색 분석
구글 애널리틱스에 GA4에는 다양한 기능들이 있는데, 그중에서도 잘 활용하는 것이 [분석 허브] 기능입니다. 분석 허브 기능은 GA4에 좌측 탭에서 [탐색] 탭을 선택하시면 분석할 대시보드를 만들
coding-food-court.tistory.com
'구글 애널리틱스' 카테고리의 다른 글
| [구글 애널리틱스 사용법 7] UTM과 GA4 설정 방법 (0) | 2022.04.17 |
|---|---|
| [구글 애널리틱스 사용법 5] 경로 탐색 분석 (0) | 2022.01.10 |
| [구글 애널리틱스 사용법 4] GA4 분석 허브 - 유입 경로 탐색 분석 (0) | 2022.01.04 |
| [구글 애널리틱스 사용법 3] GA4 이벤트 종류(추천, 맞춤, 향상된 측정 이벤트) (0) | 2021.12.21 |
| [구글 애널리틱스 사용법 2] 세션 기반 vs 이벤트 기반 로그 분석툴 (0) | 2021.11.21 |